先日の Microsoft Connect(); で発表された MAC 向けの Visual Studio(Preview)を試してみました。
ASP.NET Core で作った Web API を Xamarin Forms のアプリから呼び出してみます。
インストール
こちらから無料でダウンロードすることができます。
www.visualstudio.com
Xcode が必須なので最初にインストールしましたが、それ以外はウィザード通りに進めれば、問題なくインストールできました。
ASP.NET Core で Web API を作る
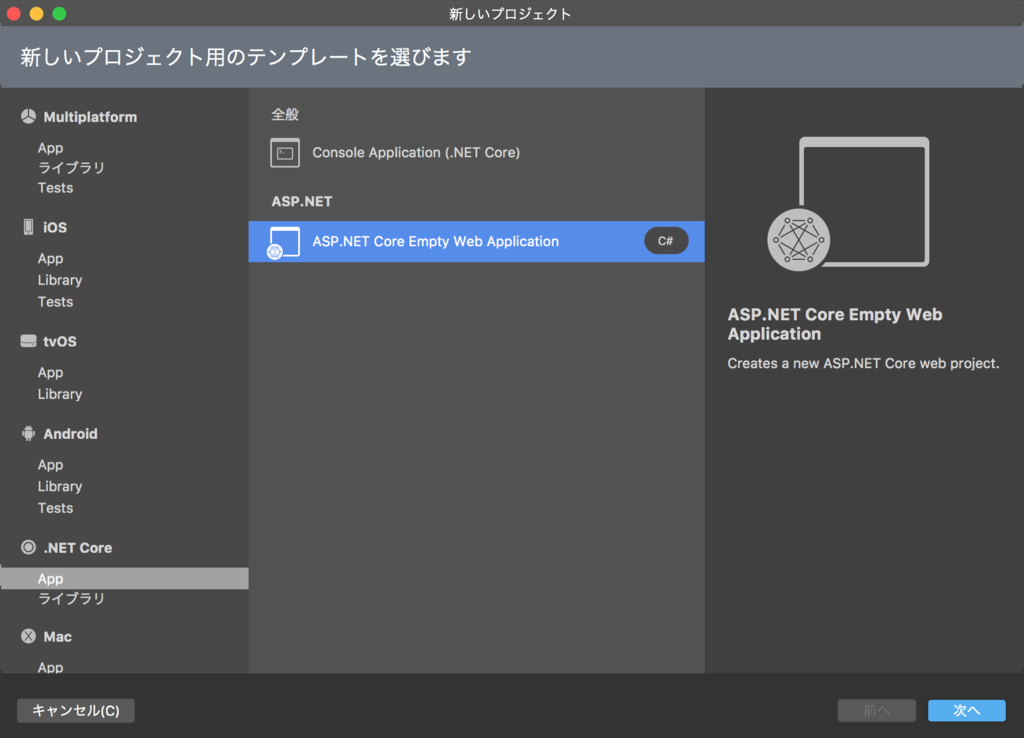
Visual Studio for MAC を起動して、新しいプロジェクトを作成します。テンプレートは、ASP.NET Core Empty Web Application を選択します。

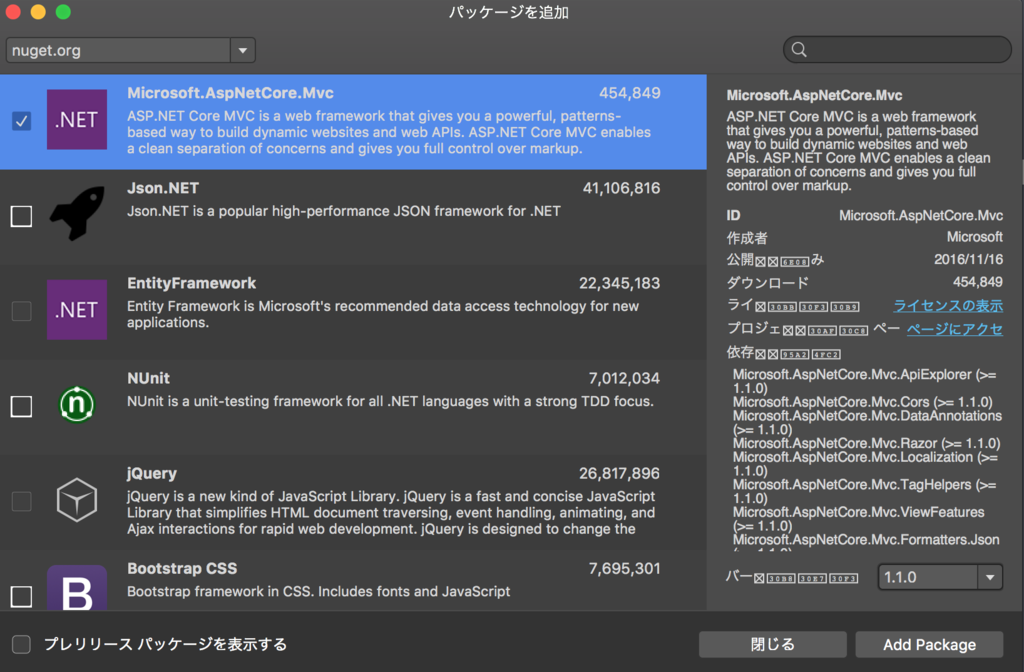
Web API を実装するために必要な NuGet ライブラリをインストールします。
- Microsoft.AspNetCore.Mvc
- Json.NET

ASP.NET Core プロジェクトで MVC を有効にするため、Startup クラスに AdddMvc と UseMvc の2つのメソッドを追加します。
public class Startup { public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); app.UseMvc(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); } }
モデルとして、Person クラスを追加します。
public class Person { public int Id { get; set; } public string Name { get; set; } }
コントローラーとして、PersonController クラスを追加します。
[Route("api/person")] public class PersonController : Controller { public List<Person> Get() { return new List<Person> { new Person{ Id = 1, Name = "立花 瀧"}, new Person{ Id = 2, Name = "宮水 三葉"}, }; } }
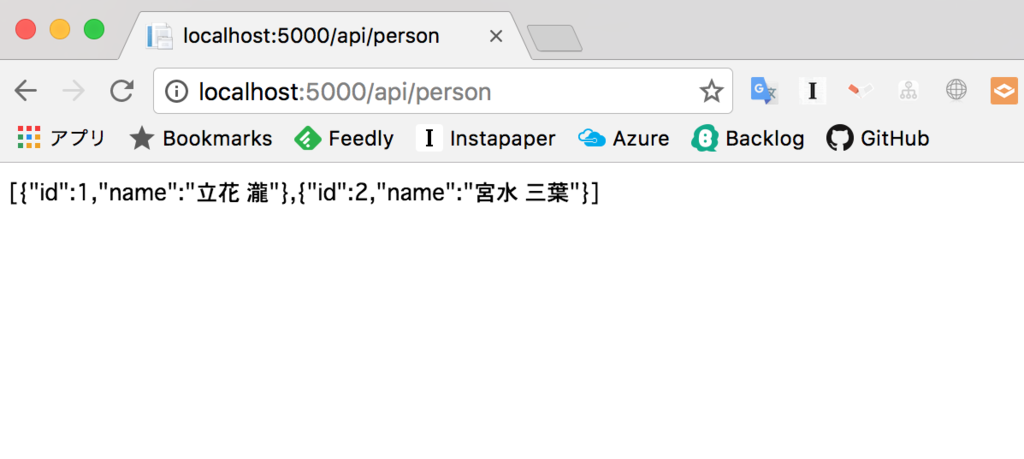
これで Web API の実装は完了です。デバッグ実行して「localhost:5000/api/person」にアクセスすると、JSON が返却されます。

Xamarin Forms から Web API を呼び出す
Xamarin Forms 用にもうひとつ Visual Studio for MAC を起動するには、ちょっとしたコツが必要です。Dock からでは複数の Visual Studio for MAC を起動できないので、ターミナルからコマンドで起動します。
open -n "/applications/Visual Studio.app"
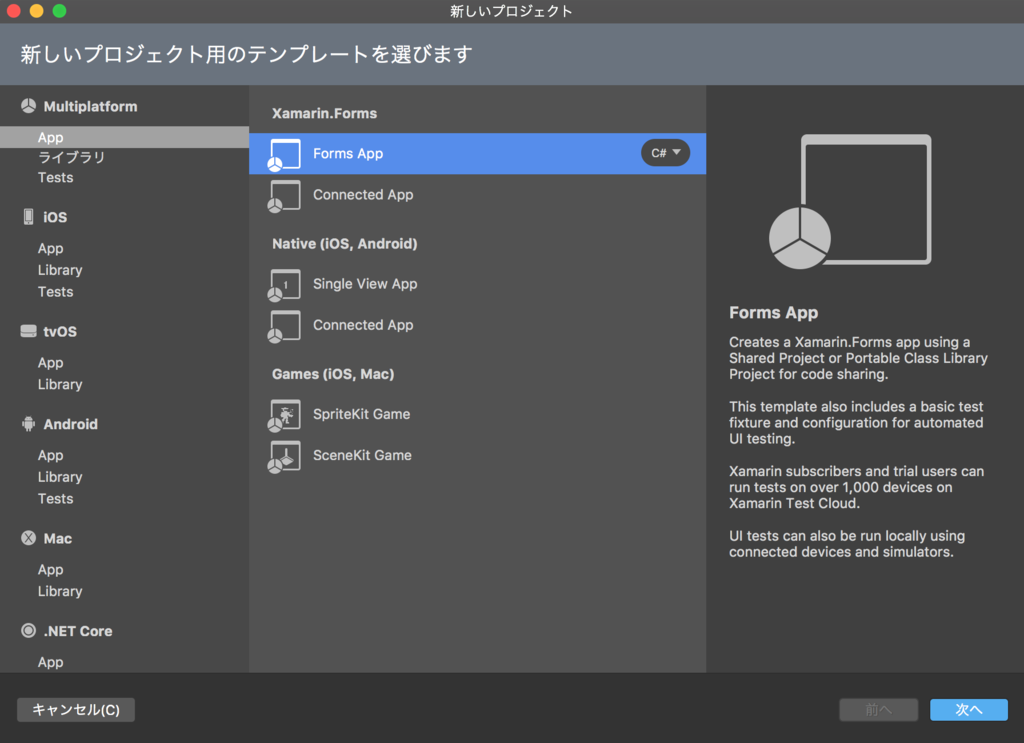
もう1つの Visual Studio for MAC が起動したら、新しいプロジェクトを作成します。テンプレートは、Xamarin Forms App を選択します。

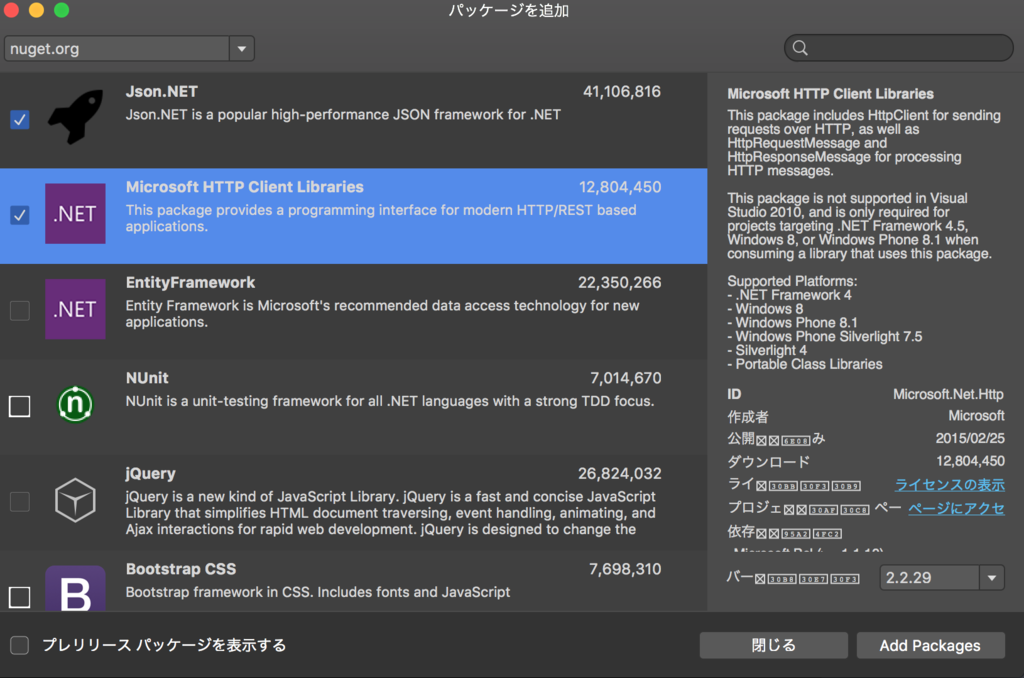
Web API を呼び出すために必要な NuGet ライブラリをインストールします。
- Microsoft.HTTP.Client.Libraries
- Json.NET

Xamarin Forms プロジェクトにボタンとリストビューを追加して、コードビハインドから Web API を呼び出すコードを追加します。
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XamarinApp01" x:Class="XamarinApp01.XamarinApp01Page"> <StackLayout> <Button Text="your name" Clicked="getPerson" /> <ListView x:Name="personList" > <ListView.ItemTemplate> <DataTemplate> <TextCell Text="{Binding Name}" /> </DataTemplate> </ListView.ItemTemplate> </ListView> </StackLayout> </ContentPage>
public partial class XamarinApp01Page : ContentPage { public XamarinApp01Page() { InitializeComponent(); } public async void getPerson(object sender, System.EventArgs e) { using (var client = new HttpClient()) { var response = await client.GetAsync("http://localhost:5000/api/person"); if (response.IsSuccessStatusCode) { var json = await response.Content.ReadAsStringAsync(); this.personList.ItemsSource = JsonConvert.DeserializeObject<List<Person>>(json); } } } } public class Person { public int Id { get; set; } public string Name { get; set; } }
これで Xamarin Forms の実装は完了です。
結果確認(iOS)
まず、ASP.NET Core プロジェクトをデバッグ実行しておきます。
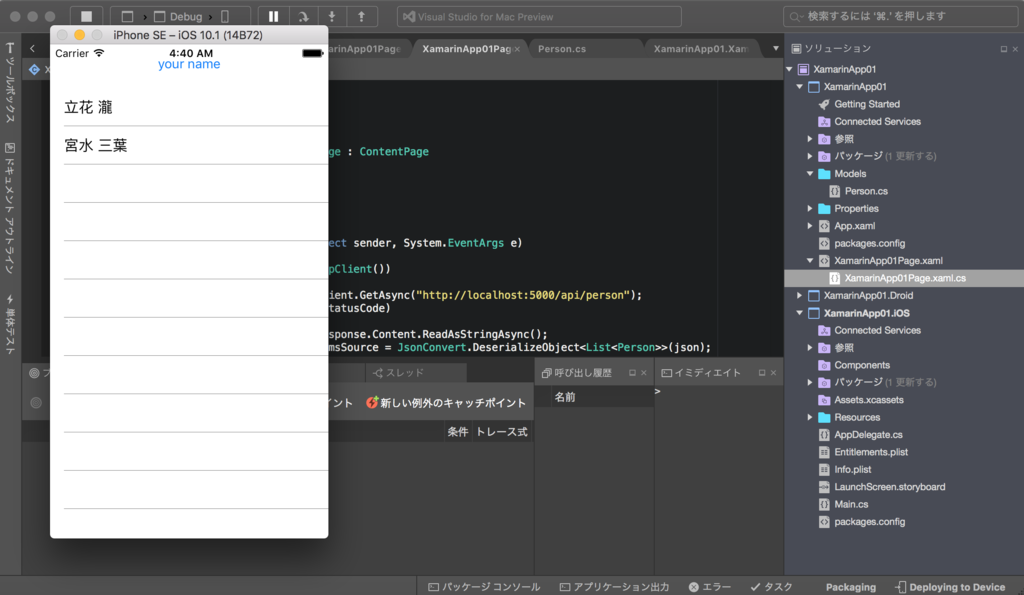
次に、Xamarin Forms プロジェクトで iOS のプロジェクトをスタートアップに設定してデバッグ実行すると、エミュレータが起動して Web API を呼び出して結果を表示することができます。

なお、iOS のプロジェクトにも Json.NET の NuGet ライブラリを追加しておく必要がありました。
結果確認(Android)
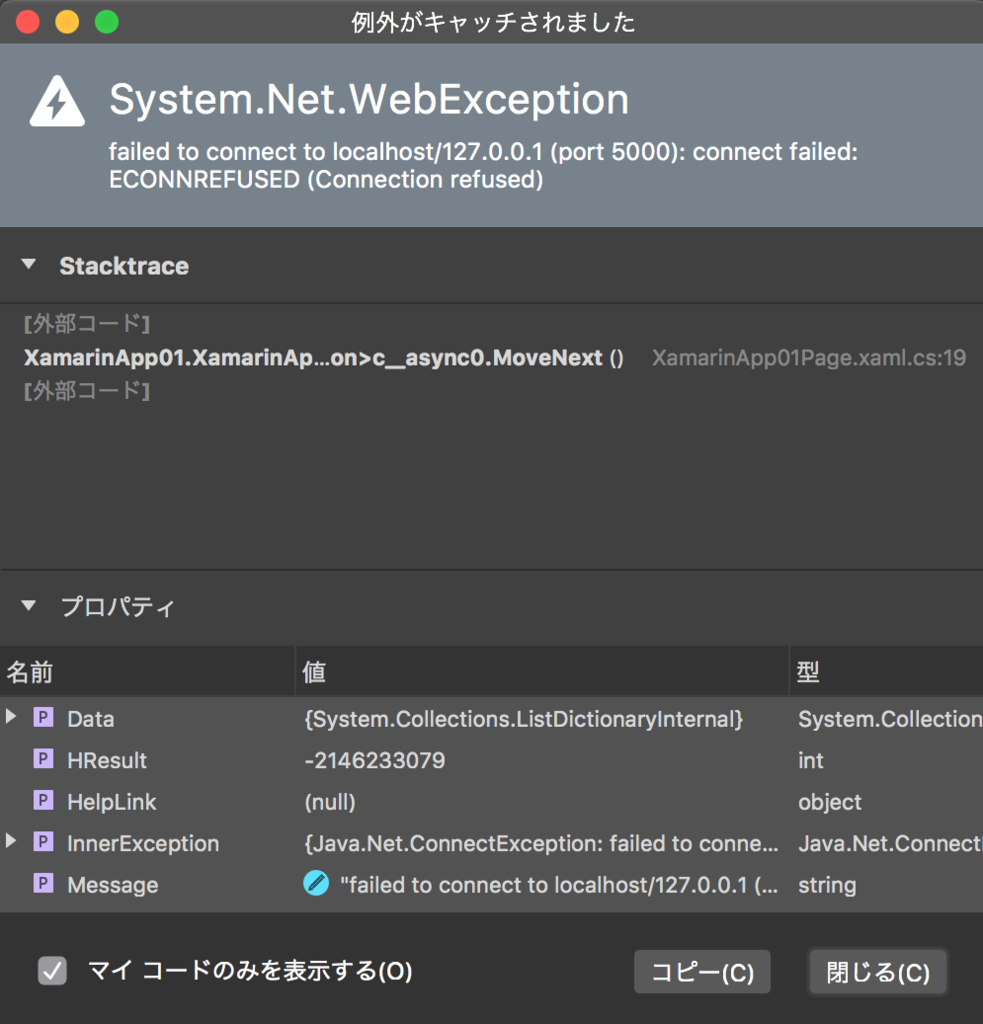
同様に Android のプロジェクトをスタートアップに設定してデバッグ実行すると、エミュレータが起動しますが、Web API を呼び出すタイミングでエラーが発生しました。

Android のエミュレータには詳しくないのですが、どうやら localhost には接続できないようです。
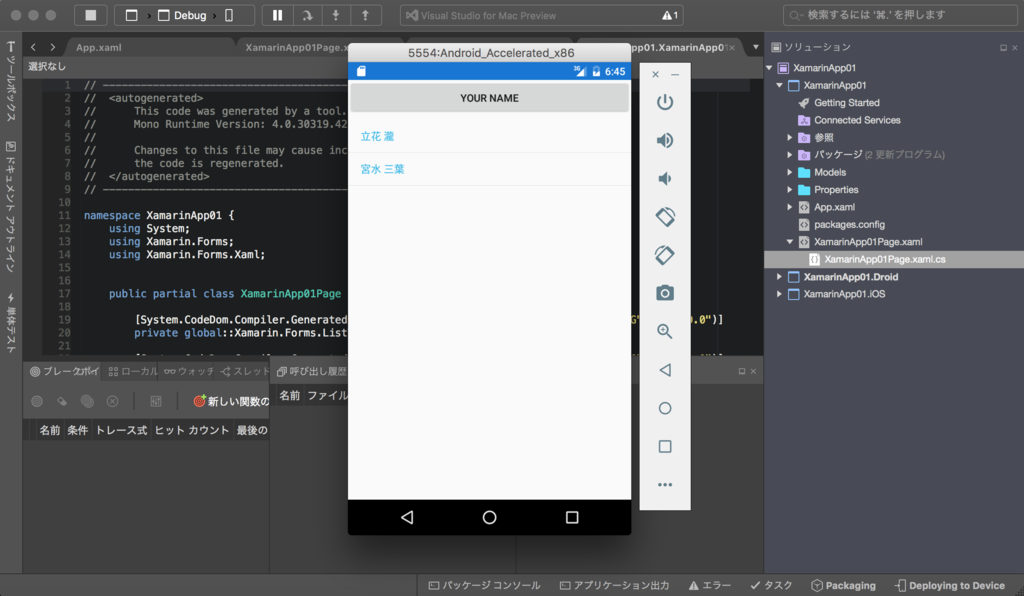
そのため、Web API を Azure Web Apps にデプロイすることで、結果を表示することができました。

まとめ
Visual Studio for MAC は、開発者が好みのデバイスで得意な言語を使ってモバイルとクラウドのアプリケーションを作れる時代を目指していることを実感できます。
まだプレビュー版ということもあり、Windows 版の Visual Studio にある Azure にダイレクトにデプロイする機能などはありませんが、正式リリースに向けて機能が充実していくことを期待しています。