最近、ASP.NET Core を触り始めたので、de:code 2016 のセッションで行われていたデモを試してみました。

セッションでは Azure と AWS にデプロイしていましたが、今回は Azure だけにデプロイします。
- Mac 上で ASP.NET Core のプロジェクトを作成する
- GitHub にプッシュする
- Docker Hub でビルドが実行され、Docker イメージが作成される
- Docker Cloud が Docker イメージを Azure にデプロイする
前準備(ASP.NET Core)
ASP.NET Core の環境構築については、前回の記事を参照してください。
gooner.hateblo.jp
前準備(Docker Hub)
Docker Hub は、Docker イメージを公開・共有できるサービスです。公開されている公式リポジトリを使ったり、自分で作った Docker イメージをアップロードできます。今回は、Automated Build という機能を利用して、GitHub のリポジトリと連携させます。
事前に、GitHub でリポジトリを作成しておきます。DockerCloudTest という名前で作成しました。
Docker Hub にログインして、右上の Create Automated Build を選択して GitHub のリポジトリとリンクさせます。

前準備(Docker Cloud)
Docker Cloud は、コンテナ化されたアプリケーションを Docker Hub から取り出し、任意のクラウドやデータセンターへデプロイし、運用管理する機能を提供するサービスです。Docker 社が Tutum を買収し、Docker Cloud に名前を変えて提供しています。
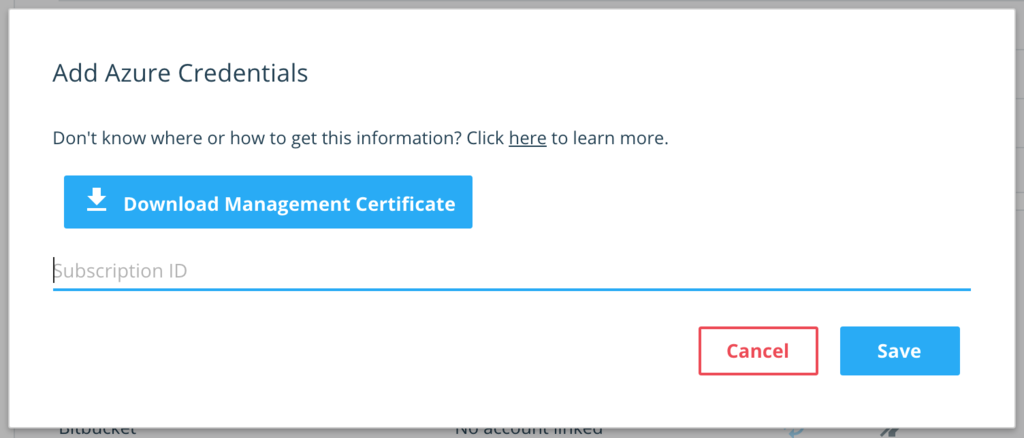
Docker Cloud にログインして、Link Provider から Azure とのリンクを設定します。Azure のサブスクリプションID を入力して、証明書をダウンロードします。ダウンロードした証明書は、旧 Azure ポータルの設定の管理証明書からアップロードしておきます。

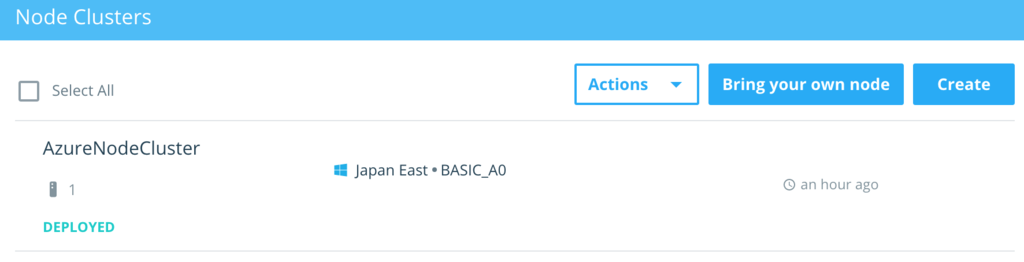
次に、Create a Node を選択して、Node Cluster を作成します。

数分待つと、DEPLOYING が DEPLOYED に変わり、Azure 上にホスト用の VM が作成されます。

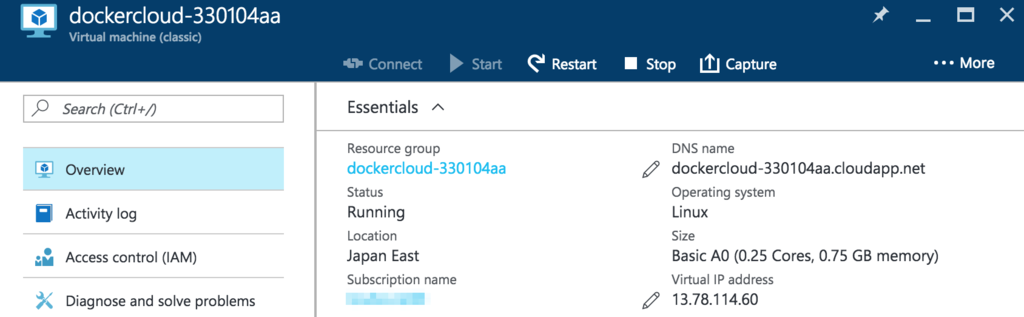
ちなみに、Azure ポータルで見ると、Linux の仮想マシンが作成されていることが分かります。

Azure 以外では、AWS や SoftLayer などのクラウドにもデプロイすることができます。
ASP.NET Core アプリケーションを GitHub にプッシュする
Mac 上で Yeoman を使って、ASP.NET Core MVC アプリケーションを作成します。ローカルの git にコミットした後、GitHub にプッシュします。
git init git add -A git commit -m ‘initial commit’ git remote add origin https://github.com/xxx/DockerCloudTest.git git push -u origin master
Docker Hub に Docker イメージを作成する
Yeoman で作成したプロジェクトには、Dockerfile が含まれています。
FROM microsoft/dotnet:latest RUN apt-get update && apt-get install -y sqlite3 libsqlite3-dev && rm -rf /var/lib/apt/lists/* COPY . /app WORKDIR /app RUN ["dotnet", "restore"] RUN ["dotnet", "build"] RUN ["dotnet", "ef", "database", "update"] EXPOSE 5000/tcp CMD ["dotnet", "run", "--server.urls", "http://*:5000"]
GitHub にプッシュして数分待つと Building が Success に変わり、Docker イメージが作成されます。

Docker Cloud から Azure にデプロイする
Docker Cloud では、デプロイする Docker イメージを Service として管理します。Create a Service の My repositories から Docker Hub のリポジトリを選択します。

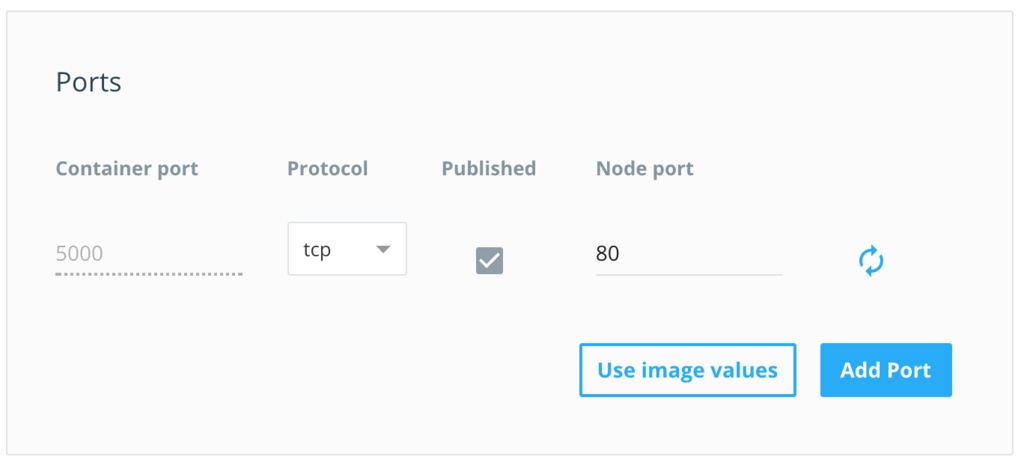
ポート番号は 80 で接続したいので、Published にチェックを入れて設定します。

Create & Deploy ボタンを押して数分待つと、Starting が Running に変わり、デプロイが完了します。Service Endpoints の URL をクリックして、tcp を http に変えてブラウザからアクセスすると、ASP.NET Core MVC のページが表示されます。

CI / CD を設定してデプロイを自動化する
Docker Cloud と Docker Hub に CI / CD を設定して繋げることで、先ほどは手動でデプロイした部分を自動化します。
まずは、Docker Cloud で Redeploy のトリガーを作成します。

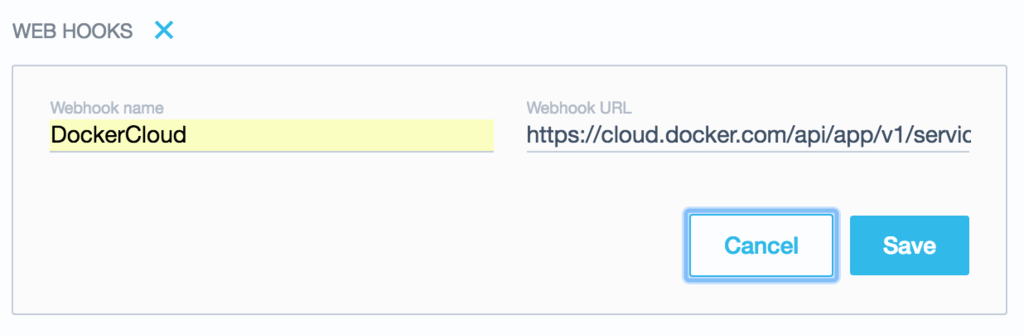
次に、Docker Hub で Web Hooks を設定します。Docker Cloud で作成した Redeploy トリガーの URL を貼り付けて、先頭に https://cloud.docker.com/ を付加します。

結果確認
Visual Studio Code を使って、ASP.NET Core MVC アプリケーションの About.cshtml を変更して、GitHub にプッシュします。
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<h4>Hello Docker Cloud !!!</h4>
GitHub → Docker Hub → Docker Cloud の順番で処理が自動化され、最終的に Azure にデプロイされます。

まとめ
Docker を使うと、クラウド上のいろいろなサービスを繋げることで、開発ライフサイクルを自動化できます。
今回は Docker Cloud の無償版を利用したので Azure 上 に1つのノードしか展開できませんでしたが、有償版であれば Azure と AWS にノードを分けて展開したり、一方のベンダーに障害が発生したら別のベンダーにフェールオーバーしたりできます。
自分の作ったアプリケーションが、クラウドベンダーを超えて展開した Docker 上で動かせるのは面白いと思いました。