先日 GA したばかりの Visual Studio 2019 for MAC を試してみました。
初めて MAC 向けの Visual Studio(Preview)が発表された際と同様に、ASP.NET Core で作った Web API を Xamarin Forms のアプリから呼び出してみます。
インストール
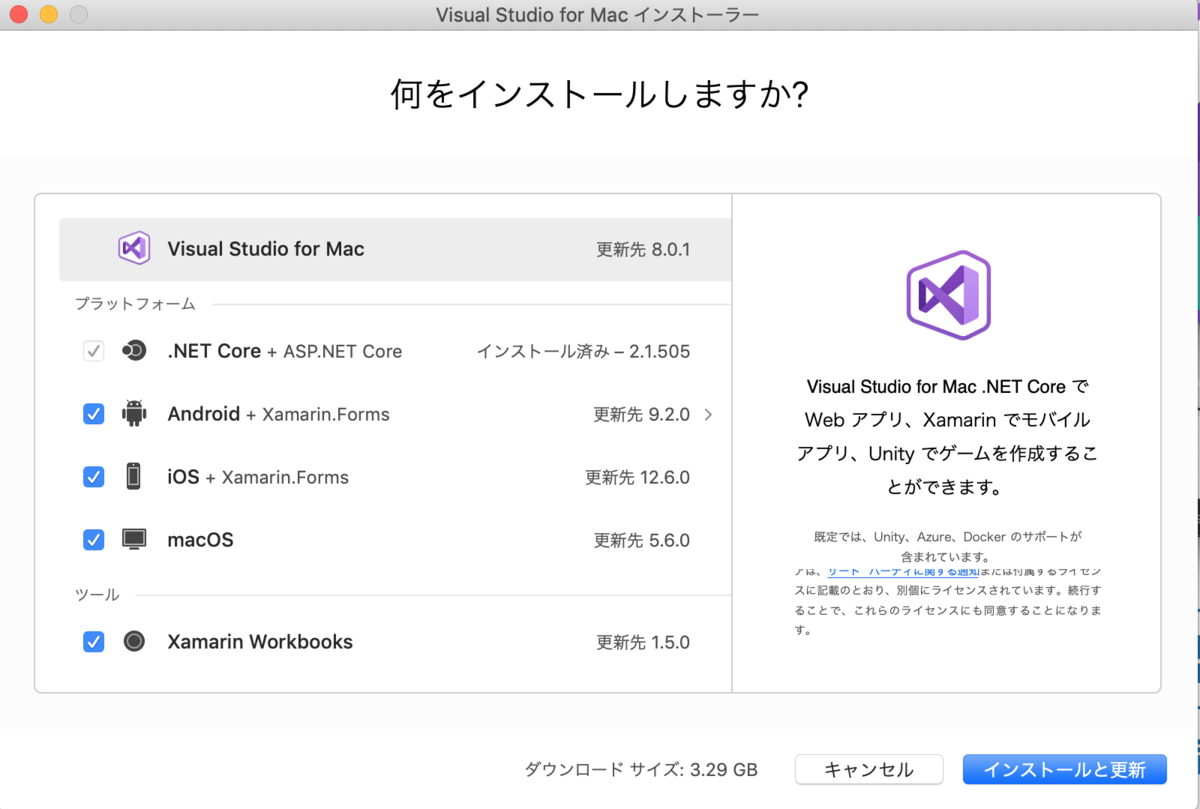
Visual Studio 2019 for MAC は、Community Edition であれば、こちらから無料でダウンロードすることができます。
Xcode が必須なので最初にインストールしましたが、それ以外はウィザード通りに進めれば、問題なくインストールできました。

ASP.NET Core で Web API を作る
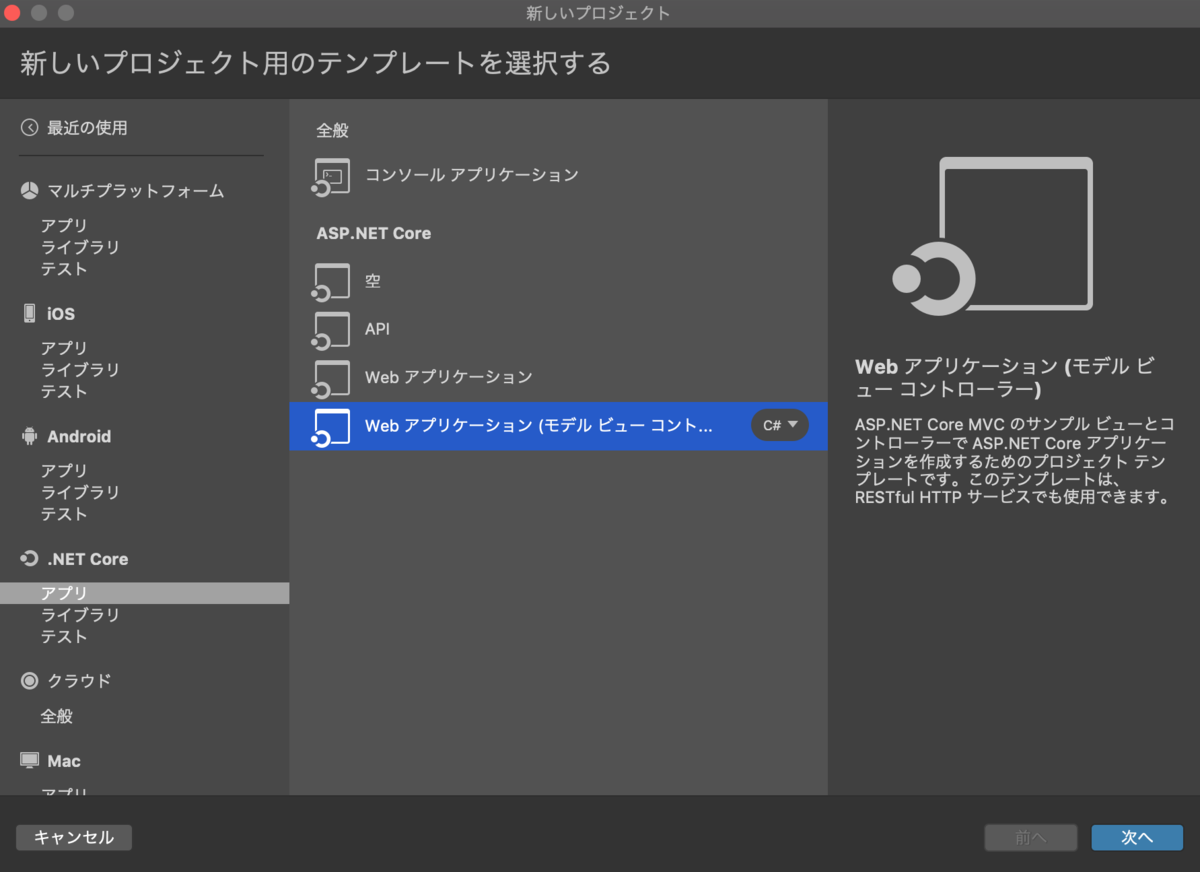
Visual Studio を起動して、新しいプロジェクトを作成します。テンプレートは、ASP.NET Core MVC のアプリケーションを選択します。

まず、モデルとして、Person クラスを追加します。
public class Person { public int Id { get; set; } public string Name { get; set; } }
API コントローラーとして、PersonController クラスを追加します。サンプルデータは前回と同じにしました。「君の名は。」が流行っていた頃だったようです。
[Route("api/[controller]")] [ApiController] public class PersonController : ControllerBase { [HttpGet] public IActionResult Get() { var result = new List<Person> { new Person{ Id = 1, Name = "立花 瀧"}, new Person{ Id = 2, Name = "宮水 三葉"}, }; return Ok(result); } }
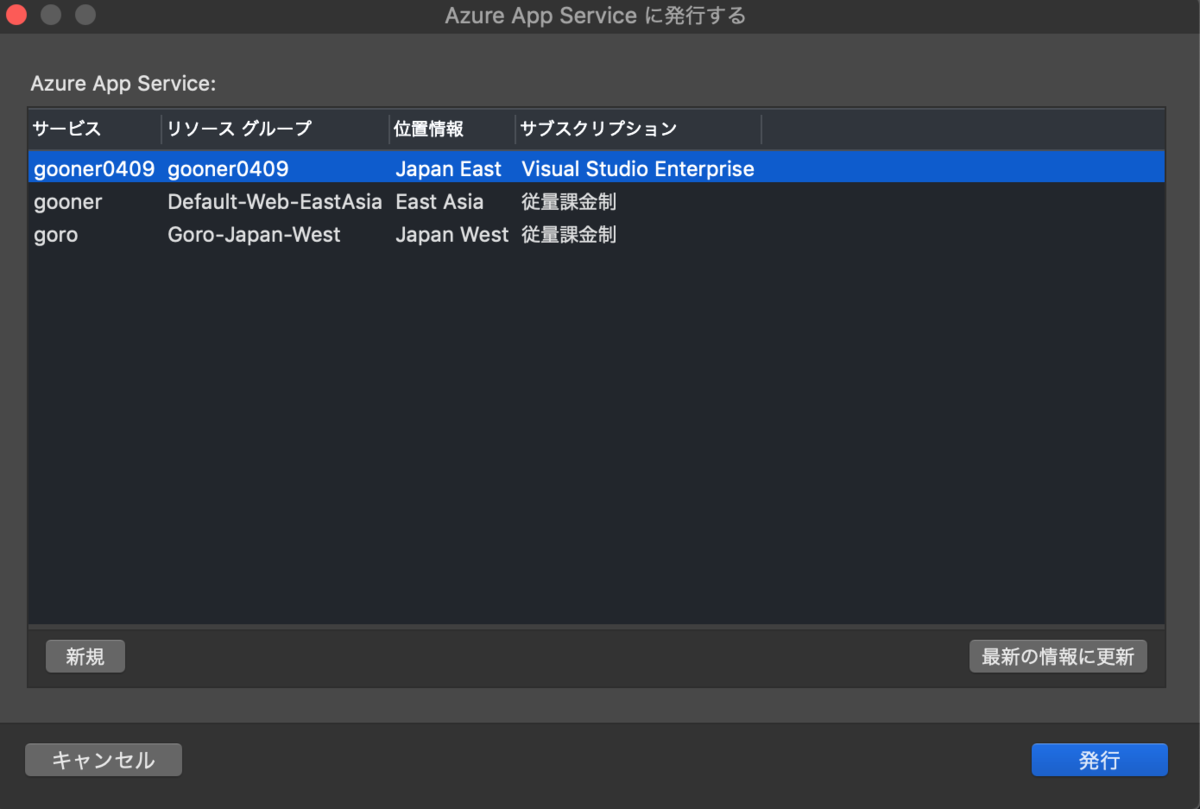
iOS と Android のエミュレータからは、localhost に HTTPS で接続できないので、Azure Web Apps にデプロイしておきます。Windows 版と同様に、Visual Studio からダイレクトに Azure Web Apps へアプリケーションを発行できるようになりました。

Xamarin Forms から Web API を呼び出す
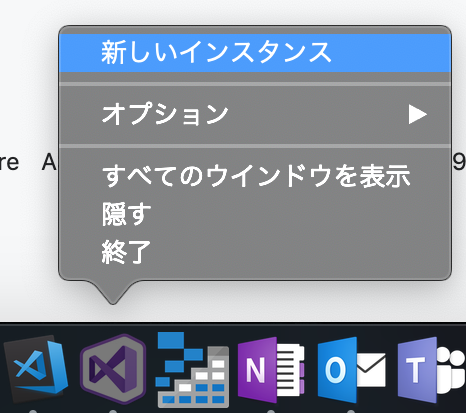
前回はターミナルからコマンドで起動する必要がありましたが、Dock から複数の Visual Studio を起動できるようになりました。

Xamarin Forms 用にもう1つの Visual Studio が起動したら、新しいプロジェクトを作成します。テンプレートは、Xamarin.Forms の空白フォームのアプリを選択します。

Web API から返された JSON をデシリアライズするための JSON.NET の NuGet ライブラリをインストールします。

Xamarin Forms プロジェクトにボタンとリストビューを追加して、コードビハインドから Web API を呼び出すコードを追加します。
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:xamarinapp2" x:Class="xamarinapp2.MainPage"> <StackLayout> <ListView x:Name="personList" > <ListView.ItemTemplate> <DataTemplate> <TextCell Text="{Binding Name}" /> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button Text="your name" Clicked="getPerson" /> </StackLayout> </ContentPage>
[DesignTimeVisible(true)] public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } public async void getPerson(object sender, System.EventArgs e) { using (var client = new HttpClient()) { var response = await client.GetAsync("https://xxx.azurewebsites.net/api/person"); if (response.IsSuccessStatusCode) { var json = await response.Content.ReadAsStringAsync(); this.personList.ItemsSource = JsonConvert.DeserializeObject<List<Person>>(json); } } } } public class Person { public int Id { get; set; } public string Name { get; set; } }
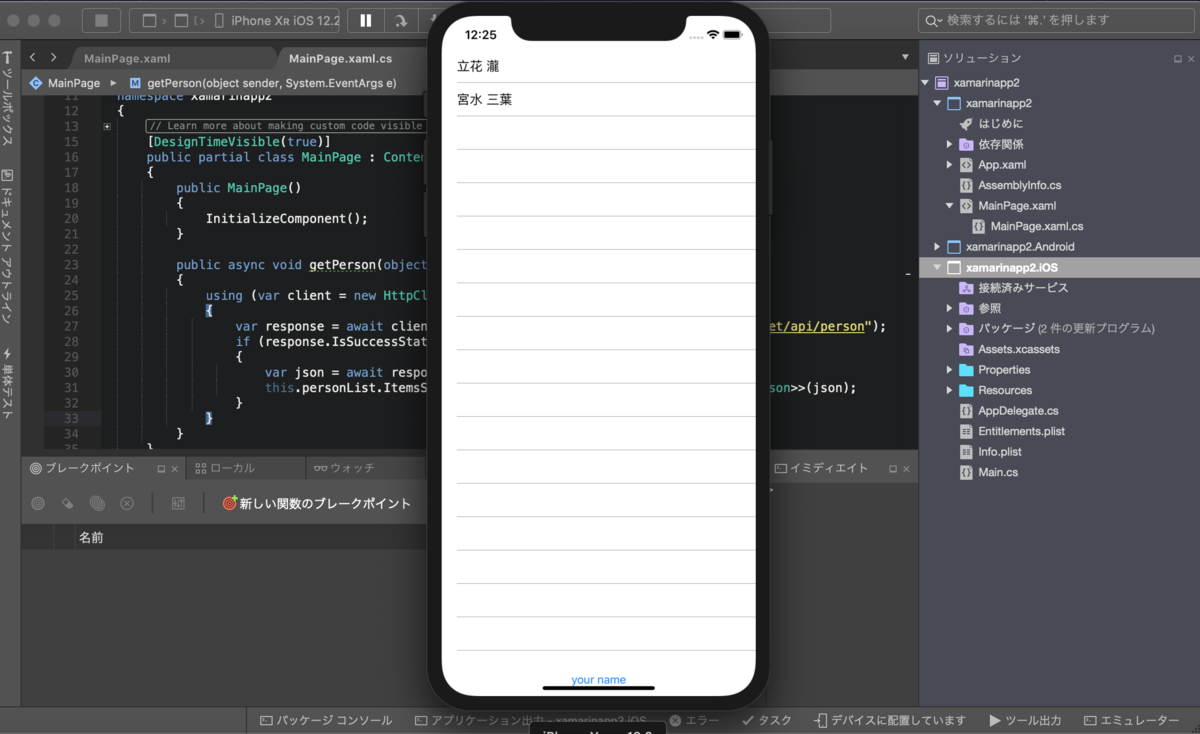
結果確認(iOS)
Xamarin Forms プロジェクトで iOS のプロジェクトをスタートアップに設定してデバッグ実行すると、エミュレータが起動して Web API を呼び出して結果を表示することができます。

結果確認(Android)
同様に Android のプロジェクトをスタートアップに設定してデバッグ実行すると、エミュレータが起動して Web API を呼び出して結果を表示することができます。

まとめ
Visual Studio for MAC が最初にリリースされてから2年半が経ち、実用に耐え得るようになってきたかなという印象です。
Visual Studio Code もありますし、開発者が好きなデバイスでモバイルやクラウドのアプリケーションを作れるのはいいことだと思います。