前回の記事では、Azure Container Service に Kubernetes を展開し、nginx をデプロイしました。
gooner.hateblo.jp
今回は、ASP.NET Core アプリケーションをデプロイして、スケールアウトやアプリケーションの更新を試してみます。
ASP.NET Core アプリケーションを作る
先月アップデートされた dotnet コマンドを使って、ASP.NET Core MVC のテンプレートでアプリケーションを作ります。
$ dotnet new mvc -o mvcapp $ cd mvcapp $ dotnet restore $ dotnet build $ code .
Docker イメージを作りたいので、テンプレートを少し修正します。
まずは、Visual Studio Code を開いて、Dockerfile を追加します。
FROM microsoft/dotnet:1.1.1-sdk COPY . /app WORKDIR /app RUN ["dotnet", "restore"] RUN ["dotnet", "build"] EXPOSE 5000/tcp ENV ASPNETCORE_URLS http://*:5000 ENTRYPOINT ["dotnet","run"]
次に、Dockerfile で環境変数に指定したURL(ポート番号)をアプリケーションの起動時に設定します。
Program.cs を開いて、環境変数から取得した値を UseUrls() メソッドで設定します。
public class Program { public static void Main(string[] args) { // 環境変数からURLを取得する var config = new ConfigurationBuilder() .AddEnvironmentVariables("") .Build(); var url = config["ASPNETCORE_URLS"] ?? "http://*:5000"; var host = new WebHostBuilder() .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .UseUrls(url) // URLを設定する .Build(); host.Run(); } }
Docker イメージをビルドします。
$ docker build -t thara0402/mvcapp:v1 ./
ビルドした Docker イメージを Docker Hub にプッシュします。
$ docker login Username: thara0402 Password: Login Succeeded $ docker push thara0402/mvcapp:v1

ASP.NET Core アプリケーションをデプロイする
Azure Container Service に SSH 接続します。
$ ssh thara@gooner0318mgmt.eastus.cloudapp.azure.com -A
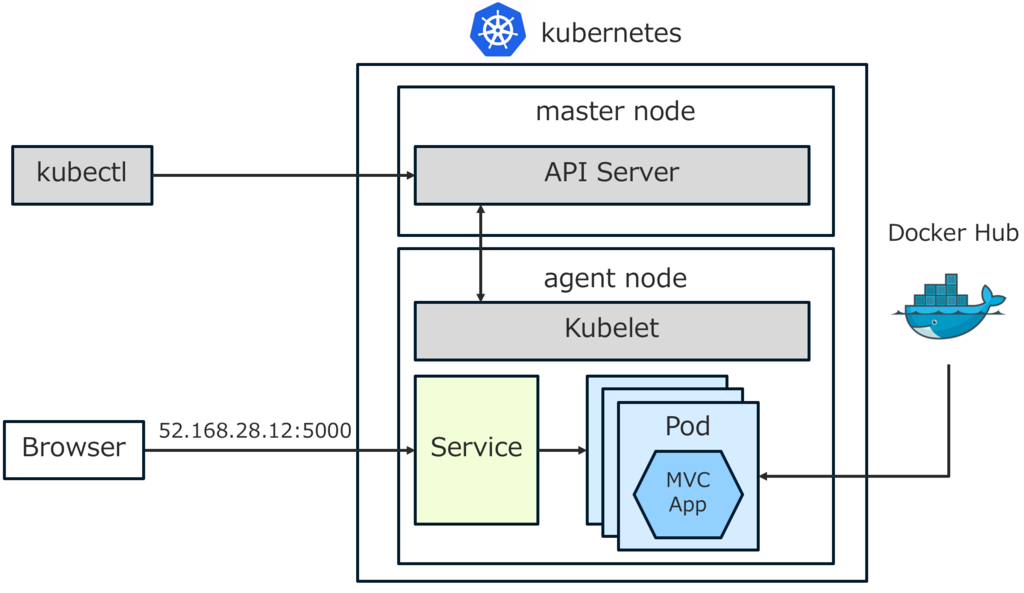
先ほどプッシュした Docker Hub のイメージを使って、Kubernetes に ASP.NET Core アプリケーションをデプロイします。Pod が作成されるので、外部から接続できるように Service で 5000 ポートを公開します。
$ kubectl run mvcapp --image thara0402/mvcapp:v1 deployment "mvcapp" created $ kubectl get pods NAME READY STATUS RESTARTS AGE mvcapp-3237912479-6b159 1/1 Running 0 1m $ kubectl expose deployments mvcapp --port=5000 --type=LoadBalancer service "mvcapp" exposed $ kubectl get svc NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE kubernetes 10.0.0.1 <none> 443/TCP 1h mvcapp 10.0.47.43 52.168.28.12 5000:32648/TCP 2m
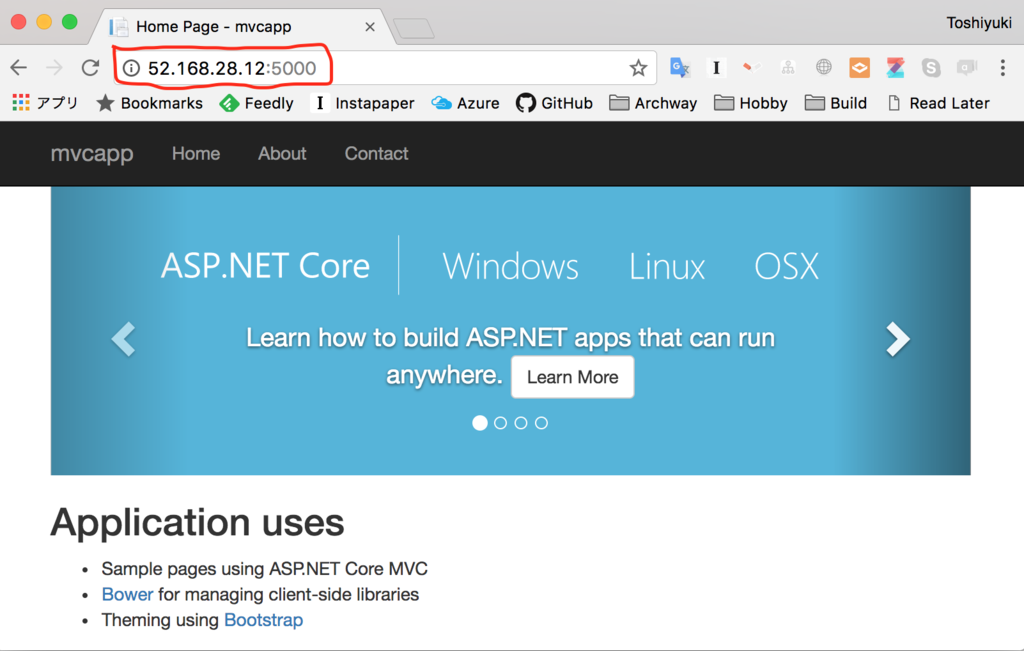
ブラウザで 52.168.28.12:5000 に接続すると、ASP.NET Core MVC のテンプレートが表示されます。

ASP.NET Core アプリケーションをスケールアウトする
デプロイした ASP.NET Core アプリケーションをスケールアウトしてみます。
$ kubectl scale deployment mvcapp --replicas=3 deployment "mvcapp" scaled $ kubectl get deployment NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE mvcapp 3 3 3 3 12m $ kubectl get pods NAME READY STATUS RESTARTS AGE mvcapp-3237912479-1mrkl 1/1 Running 0 13s mvcapp-3237912479-5k3bq 1/1 Running 0 13s mvcapp-3237912479-6b159 1/1 Running 0 12m
Pod が2つ追加されて、3つにスケールアウトされました。Service がロードバランサーとなり、リクエストを割り振ってくれます。数秒でイメージを複製できるのはコンテナの便利なところです。
ASP.NET Core アプリケーションを更新する
ローカルで ASP.NET Core アプリケーションを更新して、Docker イメージをビルドします。タグは、V2 に変更しています。ビルドした Docker イメージを Docker Hub にプッシュします。
$ docker build -t thara0402/mvcapp:v2 ./
$ docker push thara0402/mvcapp:v2

Azure Container Service に SSH 接続して、Pod にデプロイされている Docker イメージを更新します。
$ kubectl set image deployments/mvcapp mvcapp=thara0402/mvcapp:v2 $ kubectl get pods NAME READY STATUS RESTARTS AGE mvcapp-3312820128-400cp 1/1 Running 0 30s mvcapp-3312820128-8wz2f 1/1 Running 0 30s mvcapp-3312820128-tgvll 1/1 Running 0 30s
Pod の名前が変わっていることから、自動的に古い Pod が破棄され、新しい Docker イメージを使った Pod が作成されたことが分かります。
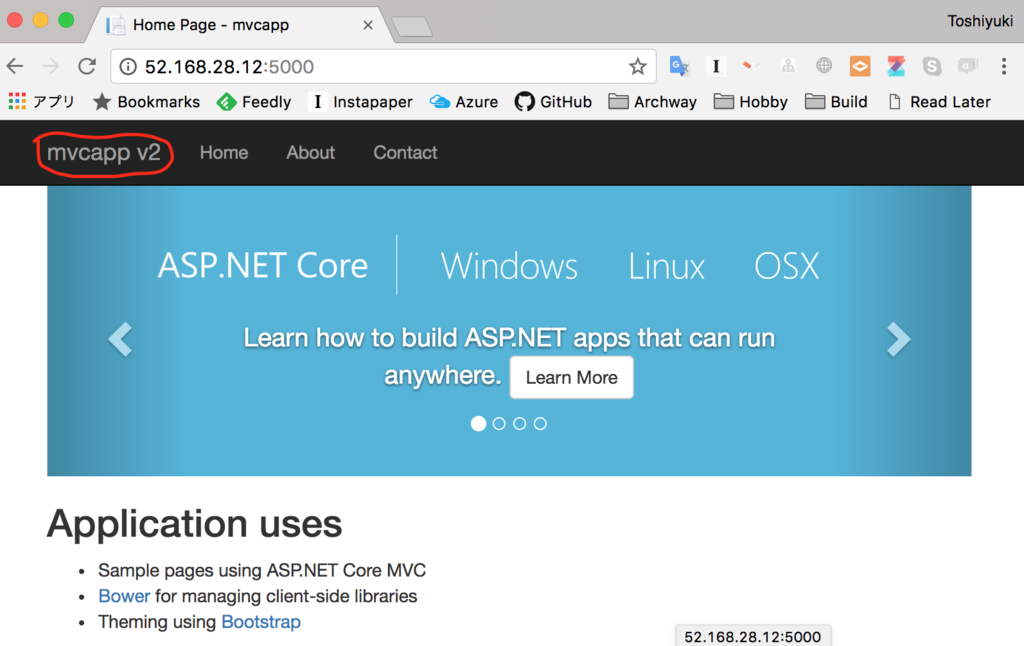
ブラウザで 52.168.28.12:5000 に接続すると、「mvcapp v2」に変更された ASP.NET Core MVC のアプリケーションが表示されます。

ASP.NET Core アプリケーションを削除する
最後に、デプロイした ASP.NET Core アプリケーションを削除します。
$ kubectl delete service,deployment mvcapp service "mvcapp" deleted deployment "mvcapp" deleted
まとめ
今回は、Kubernetes に ASP.NET Core アプリケーションをデプロイして、スケールアウトやアプリケーションの更新を試してみました。

ASP.NET Core アプリケーションの Docker イメージを Docker Hub 経由で、Pod にコンテナをデプロイしました。宣言的なコマンドを実行するだけで、簡単に Pod のレプリケーションを作成し、スケールアウトを構成できます。
ASP.NET Core アプリケーションの更新は、新しい Docker イメージを設定することで、自動的に古い Pod が破棄され、新しい Pod が作成されます。Pod を1つずつ更新したり、スワップする必要もありません。
次回以降は、もう少し実践的な内容を試してみたいと思います。
gooner.hateblo.jp








