Azure Functions では、まだプレビューですが、Linux 上でホストできる機能が提供されいて、Docker コンテナでファンクションを動かすことができます。
今回は、ローカル環境で作成したファンクションを Docker ビルドして、Azure Functions にデプロイするところまでを試してみました。
環境構築
ローカルの開発環境には、Azure Functions Core Tools が必要です。
github.com
Azure Functions Core Tools には、ランタイムの Ver.1.x と 2.x の2つバージョンがあります。Linux の機能を使うには、Ver.2.x をインストールします。
$ sudo npm install -g azure-functions-core-tools@core --unsafe-perm true
今回は、Mac OS を利用しているので、unsafe-perm の引数を指定しています。
ローカル環境でファンクションを作成する
Azure Functions Core Tools を使って、ファンクションのテンプレートを作成します。init コマンドでは、テンプレートを作成するディレクトリ名(funcdockerapp)と docker の引数は必須です。
$ func init funcdockerapp --docker --sample
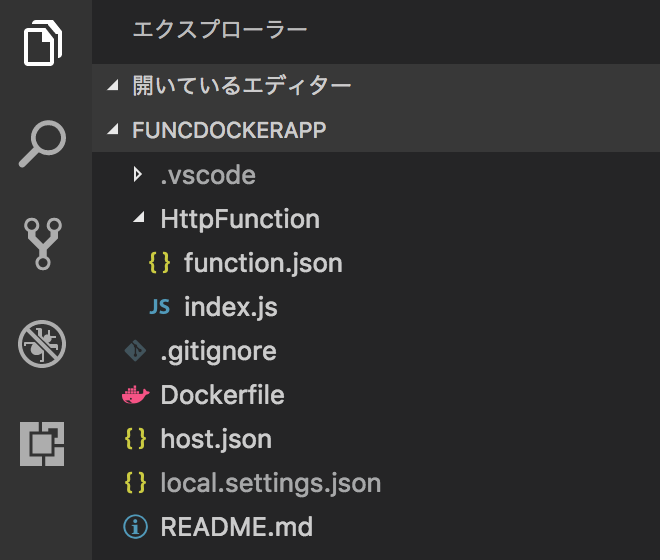
下記のようなディレクトリ構成が作成されます。

Dockerfile は、このように定義されています。
FROM microsoft/azure-functions-runtime:v2.0.0-beta1 ENV AzureWebJobsScriptRoot=/home/site/wwwroot COPY . /home/site/wwwroot
引数で sample を指定したので、JavaScript の HTTP trigger として、index.js にお馴染みのファンクションがサンプルとして追加されています。
module.exports = function (context, req) { context.log('JavaScript HTTP trigger function processed a request.'); if (req.query.name || (req.body && req.body.name)) { context.res = { // status: 200, /* Defaults to 200 */ body: 'Hello ' + (req.query.name || req.body.name) }; } else { context.res = { status: 400, body: 'Please pass a name on the query string or in the request body' }; } context.done(); };
ローカル環境でファンクションを実行する
start コマンドを使って、作成したファンクションのテンプレートをローカル環境で実行してみます。
$ func start
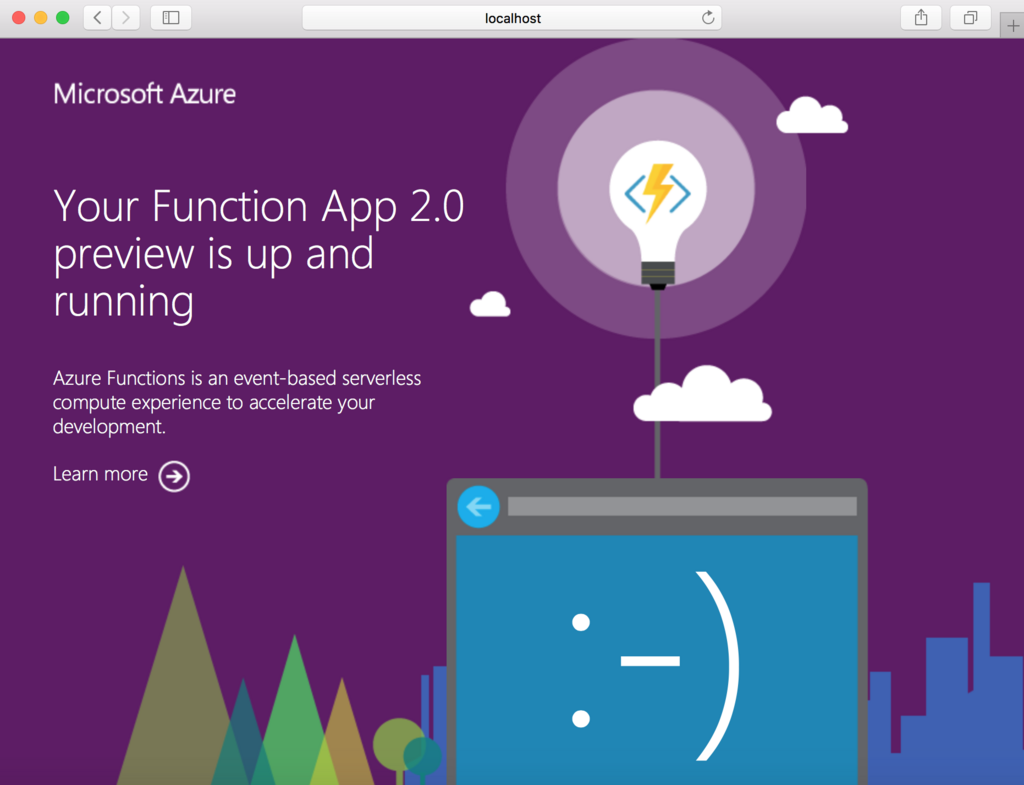
コマンドの実行結果に表示されている localhost:7071 にブラウザでアクセスすると、ファンクションのランタイムが実行されていることが分かります。

HTTP trigger の URL にアクセスすると、結果が返ってきます。
$ curl http://localhost:7071/api/HttpFunction?name=gooer
Hello gooer
Docker Image にビルドすれば、ローカルのコンテナで動作確認することもできます。
$ docker build -t thara0402/funcapp:v0.1 . $ docker run -p 8080:80 -it thara0402/funcapp:v0.1
Azure Functions にデプロイする
まず、先ほどビルドした Docker Image を Docker Hub にプッシュします。
$ docker push thara0402/funcapp:v0.1
続いて、Azure ポータルの Cloud Shell を利用して、デプロイに必要なリソースを作成します。
# リソースグループ $ az group create --name gooner0116 --location westeurope # Azure Storage アカウント $ az storage account create --name gooner0116 --location westeurope --resource-group gooner0116 --sku Standard_LRS # Linux App Service プラン $ az appservice plan create --name gooner0116 --resource-group gooner0116 --sku S1 --is-linux
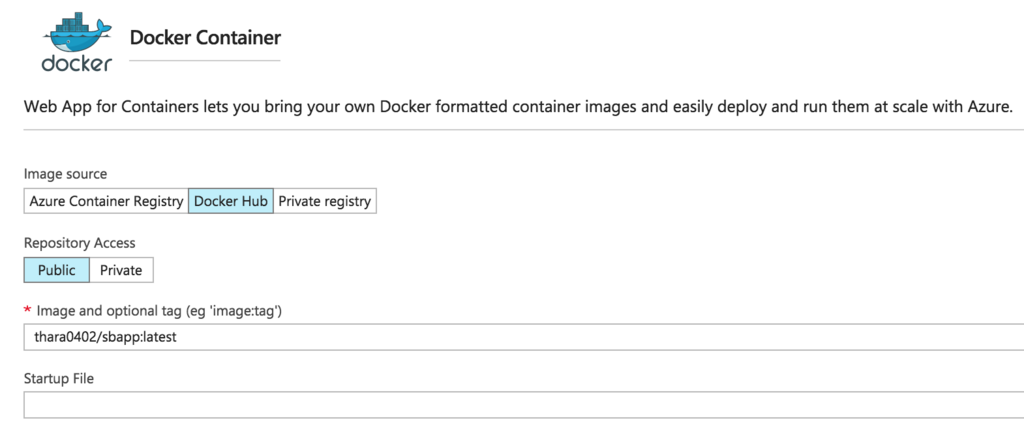
Docker Hub の Image を指定して、Azure Functions をデプロイします。
# Azure Functions $ az functionapp create --name gooner0116 --storage-account gooner0116 --resource-group gooner0116 \ --plan gooner0116 --deployment-container-image-name thara0402/funcapp:v0.1
最後に、Azure Storage アカウントの接続文字列を構成して完了です。
# Azure Storage ConnectionString $ storageConnectionString=$(az storage account show-connection-string \ --resource-group gooner0116 --name gooner0116 \ --query connectionString --output tsv) # Azure Functions Config $ az functionapp config appsettings set --name gooner0116 \ --resource-group gooner0116 \ --settings AzureWebJobsDashboard=$storageConnectionString \ AzureWebJobsStorage=$storageConnectionString
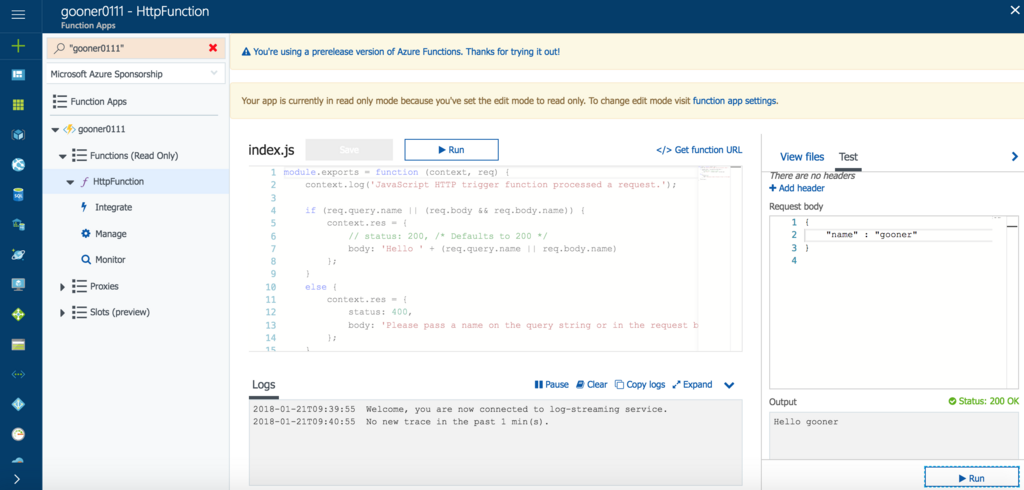
Azure ポータルを見ると、Azure Functions にデプロイされていることが確認でき、テストも成功します。

上記の画面を見ると分かるように、読み取り専用のファンクションとしてデプロイされるようです。
ファンクションを更新する場合には、Docker Image を別のタグで作成し、az functionapp create コマンドを実行します。
まとめ
他のクラウドベンダーからもサーバーレスなサービスは提供されていますが、 Azure Functions ではローカル環境での開発がサポートされています。ただ、ローカル環境とデプロイ環境の違いが原因で予期せぬ動作をする可能性もあるので、コンテナで作っておけば動作環境に依存しないので安心です。
コンテナとサーバーレスの相性はいいと思うので、うまく活用していきたい機能です。
最後に
この記事は、Azure もくもく会@新宿 # 15 に参加したときに試してみた内容です。
azure-mokumoku.connpass.com
西新宿にあるネクストスケープさんの会議室で、10名ぐらいが集まって Azure ネタをもくもくしていました。
Azure 絡みならテーマは自由で、最後に簡単な成果発表がありました。このぐらいの人数だと、発表内容について、あれこれと話がしやすいのは良いなと思いました。
自宅でもくもくするのも良いですが、仕事帰りに集まってもくもくするのも楽しいですね。
主催者の方が記事を書いていますので、こちらもぜひ読んでみてください。
memobog.azurewebsites.net