ASP.NET Web API のレスポンスで JSON を返す際に、クエリパラメータで指定したプロパティだけを返したいケースがありました。コントローラークラスのアクションメソッドの戻り値の型は変更せずに、動的にシリアライズするプロパティを変更する方法をまとめておきます。
Json.NET のカスタマイズ
Json.NET には、シリアライズする型のプロパティをカスタマイズできる機能が提供されています。DefaultContractResolver クラスを継承して、指定されたプロパティだけを JSON にシリアライズする PartialPropertyContractResolver を実装します。
internal class PartialPropertyContractResolver : DefaultContractResolver
{
private IList<string> _propertiesToSerialize = null;
private bool _isFirstTime = true;
public PartialPropertyContractResolver(IList<string> propertiesToSerialize)
{
_propertiesToSerialize = propertiesToSerialize.Select(x => ToLowerCamelCase(x)).ToList();
_isFirstTime = true;
}
protected override IList<JsonProperty> CreateProperties(Type type, MemberSerialization memberSerialization)
{
var properties = base.CreateProperties(type, memberSerialization);
if (_isFirstTime == true)
{
_isFirstTime = false;
return properties.Where(p => _propertiesToSerialize.Contains(p.PropertyName)).ToList();
}
else
{
return properties;
}
}
protected override string ResolvePropertyName(string propertyName)
{
return ToLowerCamelCase(propertyName);
}
private string ToLowerCamelCase(string s)
{
if (string.IsNullOrEmpty(s) || !char.IsUpper(s[0]))
{
return s;
}
char[] chars = s.ToCharArray();
for (int i = 0; i < chars.Length; i++)
{
if (i == 1 && !char.IsUpper(chars[i]))
{
break;
}
bool hasNext = (i + 1 < chars.Length);
if (i > 0 && hasNext && !char.IsUpper(chars[i + 1]))
{
break;
}
chars[i] = char.ToLower(chars[i], CultureInfo.InvariantCulture);
}
return new string(chars);
}
}
CreateProperties メソッドが肝です。コンストラクタの引数で受け取ったプロパティ名のリストにあるものだけをシリアライズするように変更しています。
なぜ、LowerCamelCase の実装が入っているのかは、最後に記載します。この実装がなくても、指定されたプロパティだけを JSON にシリアライズすることは可能です。
カスタムの ActionResult を実装する
コントローラークラスのアクションメソッドから JSON を返してもいいのですが、指定されたプロパティだけを JSON にシリアライズする ActionResult を実装します。
public class PartialJsonResult<T> : IHttpActionResult
{
private readonly HttpRequestMessage _request;
private readonly T _content;
private readonly IList<string> _propertiesToSerialize;
public PartialJsonResult(HttpRequestMessage request, T content, IList<string> propertiesToSerialize)
{
_request = request;
_content = content;
_propertiesToSerialize = propertiesToSerialize;
}
public Task<HttpResponseMessage> ExecuteAsync(CancellationToken cancellationToken)
{
var response = _request.CreateResponse(HttpStatusCode.OK);
var json = "";
if (_propertiesToSerialize != null)
{
var settings = new JsonSerializerSettings { ContractResolver = new PartialPropertyContractResolver(_propertiesToSerialize) };
json = JsonConvert.SerializeObject(_content, settings);
}
else
{
json = JsonConvert.SerializeObject(_content);
}
response.Content = new StringContent(json);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/json");
response.Content.Headers.ContentType.CharSet = "utf-8";
return Task.FromResult(response);
}
}
Json.NET でシリアライズする際に、先ほど実装した PartialPropertyContractResolver クラスを JsonSerializerSettings に渡しています。
API を実装する
汎用的に利用できるように、コントローラーのベースクラスを用意してヘルパーメソッドを実装します。
public abstract class BaseController : ApiController
{
protected internal virtual PartialJsonResult<T> PartialJson<T>(T content, IList<string> propertiesToSerialize)
{
return new PartialJsonResult<T>(Request, content, propertiesToSerialize);
}
}
クエリパラメータで取得したい JSON プロパティを指定できる API を実装します。
[RoutePrefix("api/people")]
public class PersonController : BaseController
{
[Route]
public IHttpActionResult Get([FromUri]List<string> properties)
{
var model = new Person { Id = 1, Name = "Gooner" };
return PartialJson(model, properties);
}
}
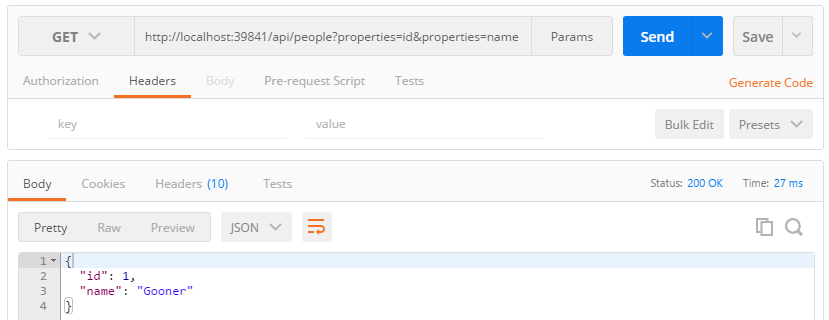
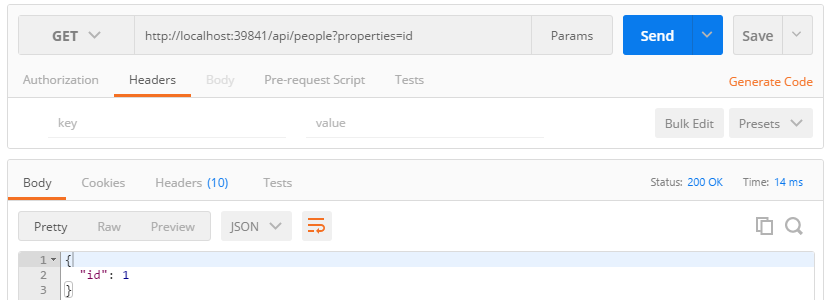
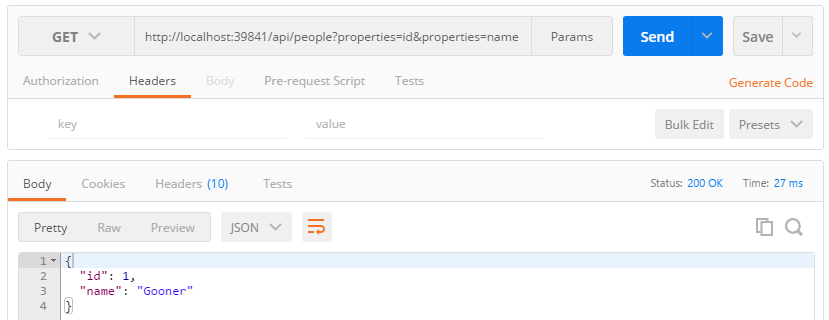
API の呼び出し結果は、次のようになります。
まずは、idとnameプロパティを返します。

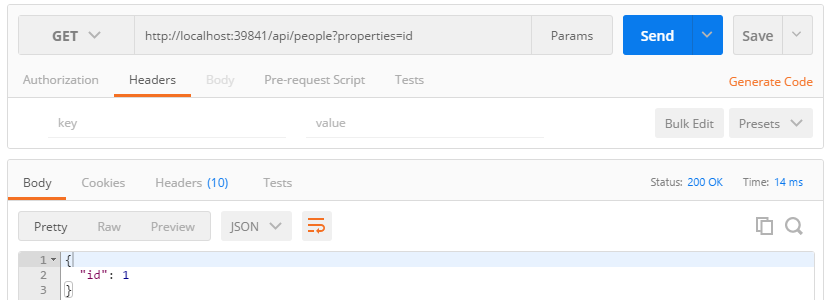
次に、idプロパティのみを返します。

どちらも、意図した JSON が返されていることが分かります。
LowerCamelCase を実装した理由
API を公開する際には、JSON を先頭小文字で扱いたいことがあります。Json.NET には、CamelCasePropertyNamesContractResolver が用意されています。そのため、CamelCasePropertyNamesContractResolver を継承して PartialPropertyContractResolver を実装したところ、シリアライズしたいプロパティ名のリストがキャッシュされてしまう問題が発生しました。
原因は、CamelCasePropertyNamesContractResolver のコンストラクタで、shareCache フラグに true を渡していることです。
github.com
仕方がないので、CamelCasePropertyNamesContractResolver を継承せずに LowerCamelCase を実装しました。
まとめ
ASP.NET Web API のレスポンスで JSON に多くのプロパティがある場合、必要なプロパティだけをコンパクトに返したいケースはあると思います。カスタムの ActionResult やコントローラークラスのヘルパーメソッドは必須ではありませんが、組み合わせて実装すると汎用的に利用することができます。