Microsoft Cognitive Services で提供されていた Recommendations API は、プレビューのまま開発が中断され、2018年2月15日に正式に廃止されました。
その代わりとして、Recommendations Solution Template が提供されています。
github.com
今回は、Recommendations Solution Template を使って、商品カタログのレコメンド API を試してみます。
Recommendations Solution Template とは
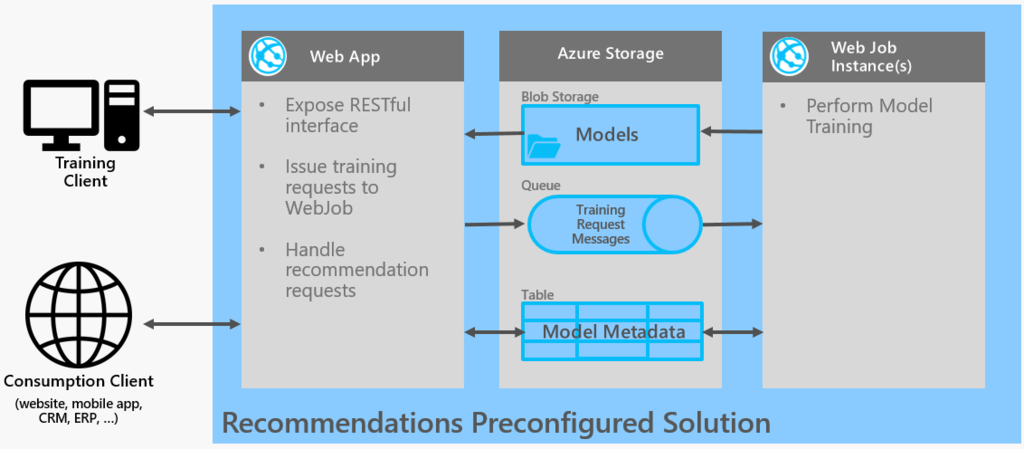
このテンプレートを使うと、Azure にレコメンデーション エンジンがデプロイされ、商品カタログとトランザクション履歴のデータに基づいて、商品のレコメンド予測モデルを構築できます。
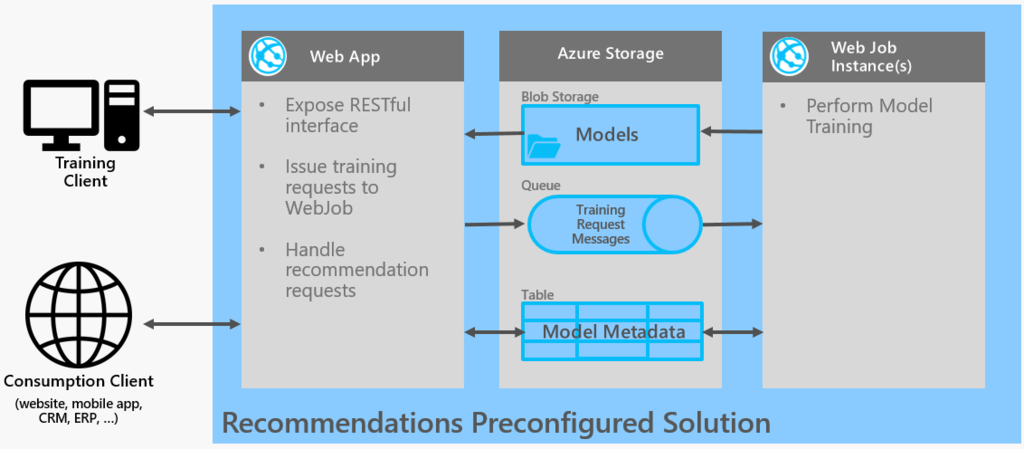
レコメンデーション エンジンは、Azure Web Apps、Web Jobs、Storage で構成されるアーキテクチャとなっています。

SAR(Smart Adaptive Recommendations)アルゴリズムによって、次の2つのシナリオがサポートされています。
Item-to-Item Recommendations
「この商品をチェックした人はこんな商品もチェックしています」のようなレコメンドを表示するシナリオです。関連する商品を表示することで、カタログ内の商品を見つけやすくします。
Personalized Recommendations
ユーザーの最近のトランザクション履歴をもとに、そのユーザーに特化したレコメンドを表示します。
レコメンデーション エンジンをデプロイする
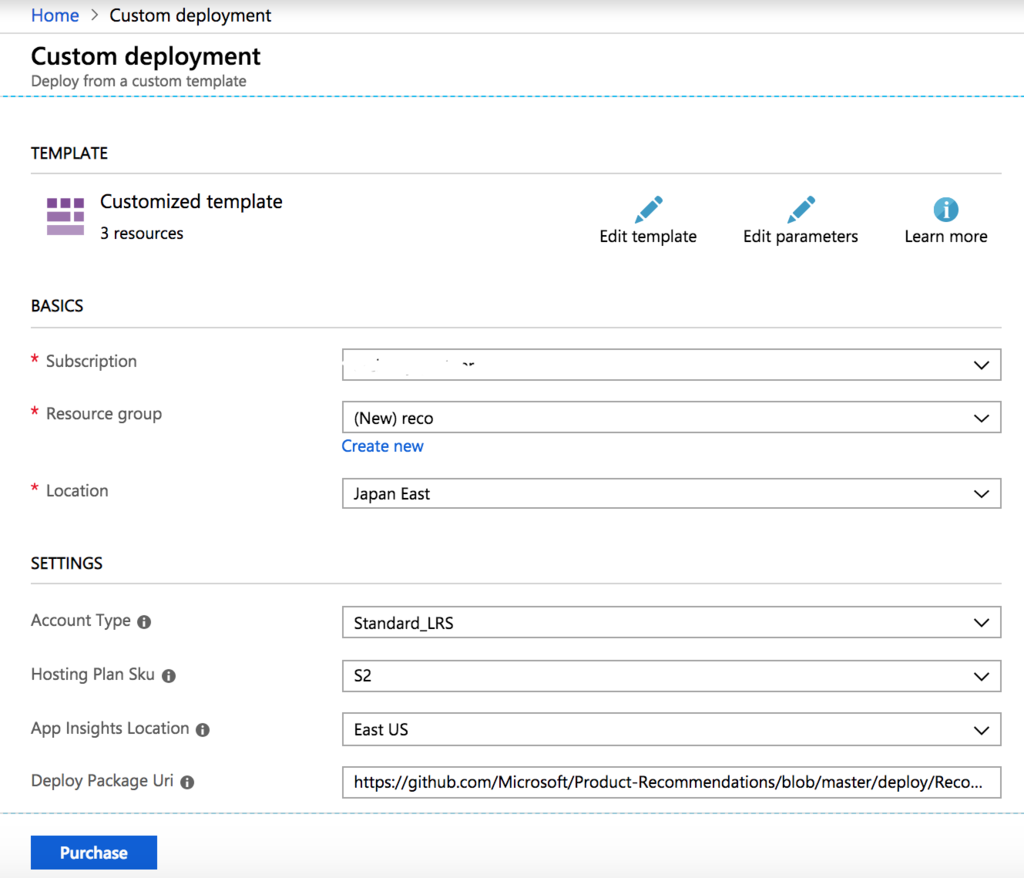
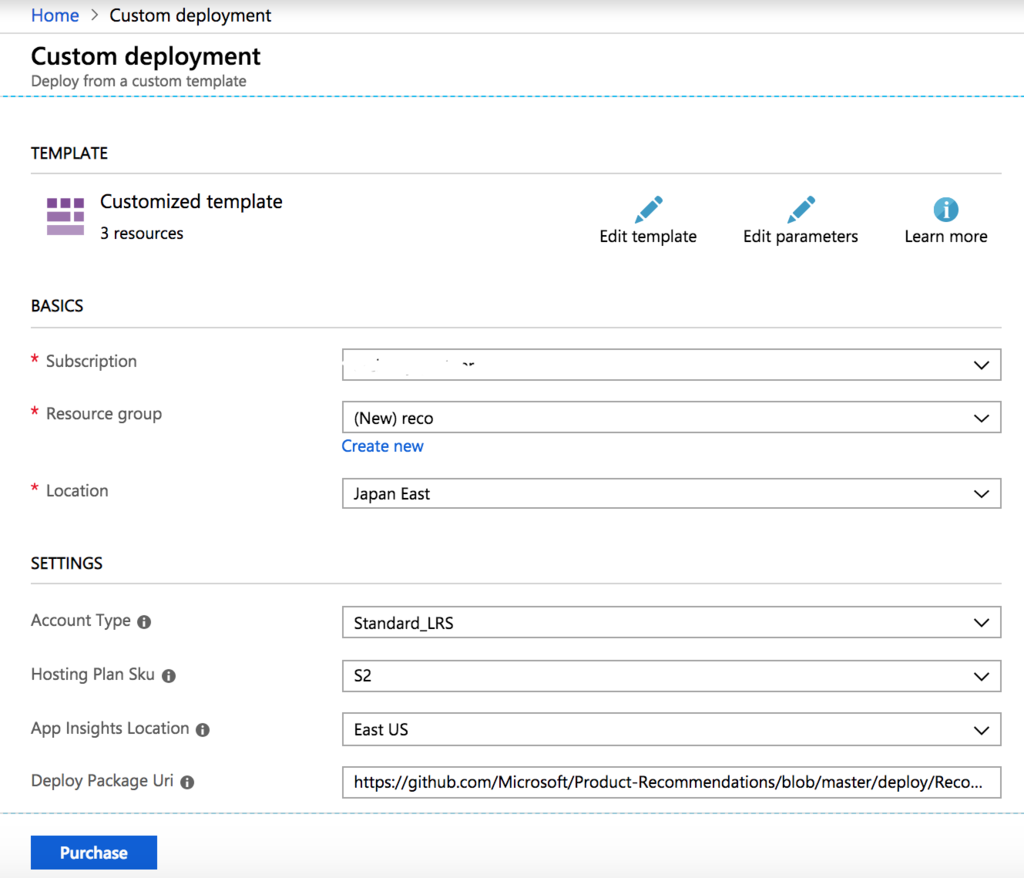
GitHub リポジトリの「Deploy to Azure」ボタンをクリックすると Azure ポータルの ARM テンプレートが開くので、リソースグループ名を入力して、デプロイするだけです。

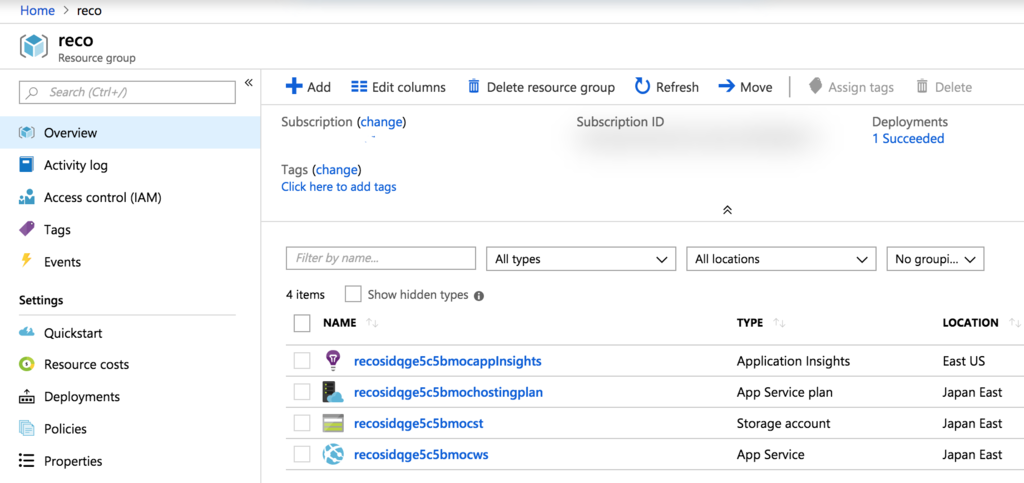
数分で作成が完了します。

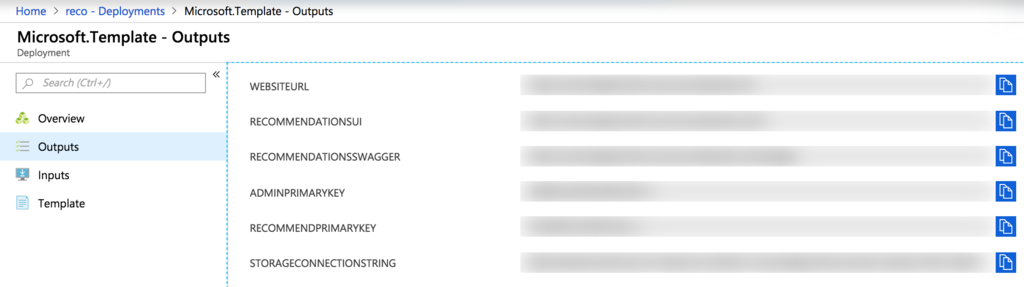
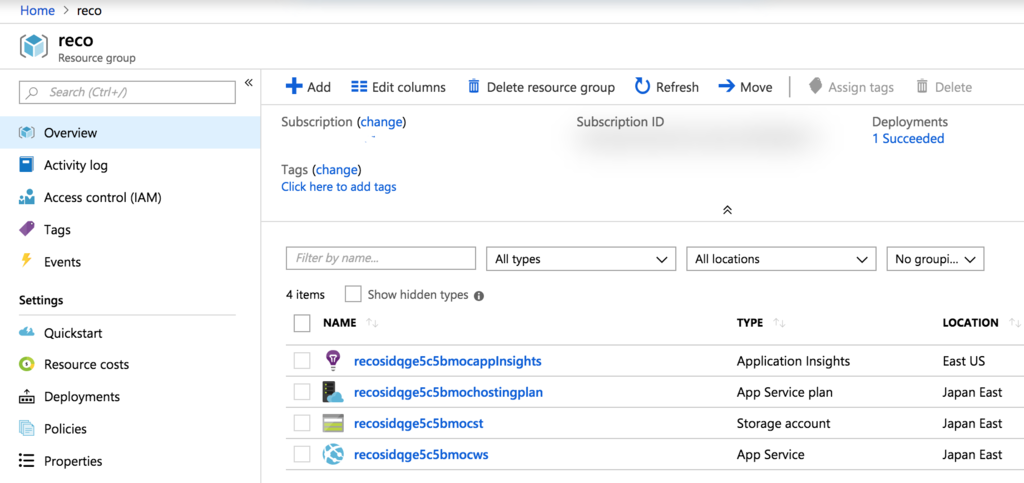
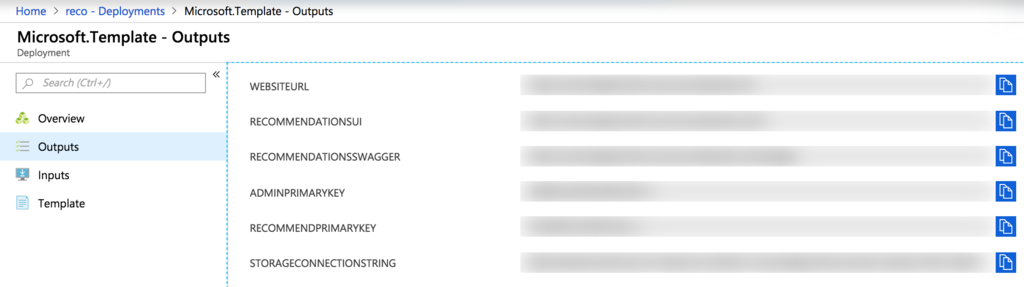
作成されたリソースグループを開き、Deployment → Microsoft Template → Outputs の順でメニューを開くと、レコメンド API の URL や Key が表示されます。

モデルのトレーニングに使うデータをアップロードする
モデルのトレーニングに使うサンプルデータが提供されているので、withTimestamps フォルダにある「catalog.csv」と「usage1.csv」をダウンロードします。
aka.ms
ダウンロードした CSV ファイルは、ARM テンプレートで作成された Azure Storage に Blob コンテナを作ってアップロードします。
今回は、Blob コンテナ「input-files」を作成し「catalog.csv」をアップロード、「trainUsage」ディレクトリの中に「usage1.csv」をアップロードしました。
input-files
trainUsage
usage1.csv
catalog.csv
モデルをトレーニングする
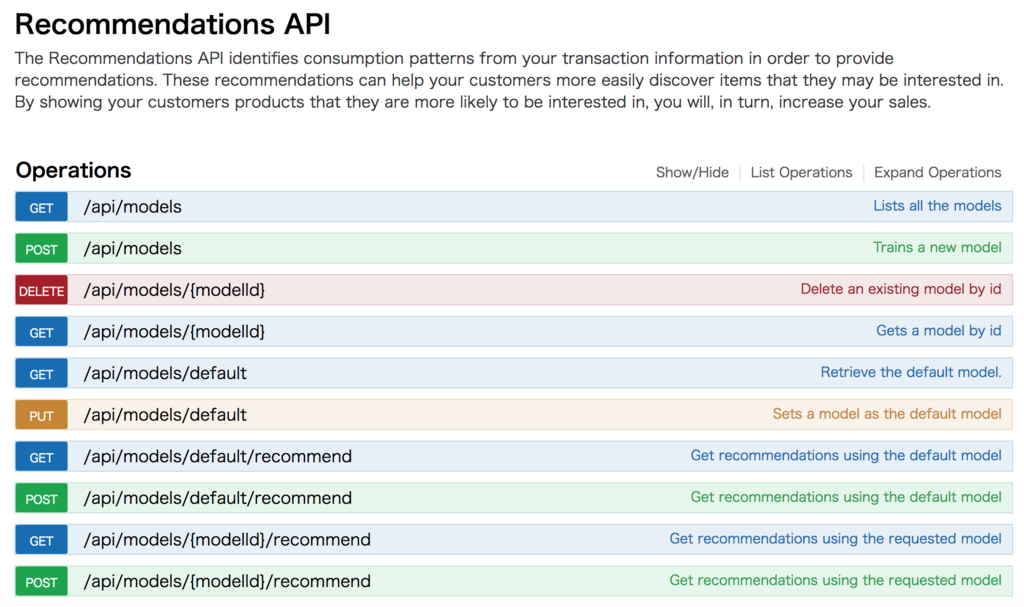
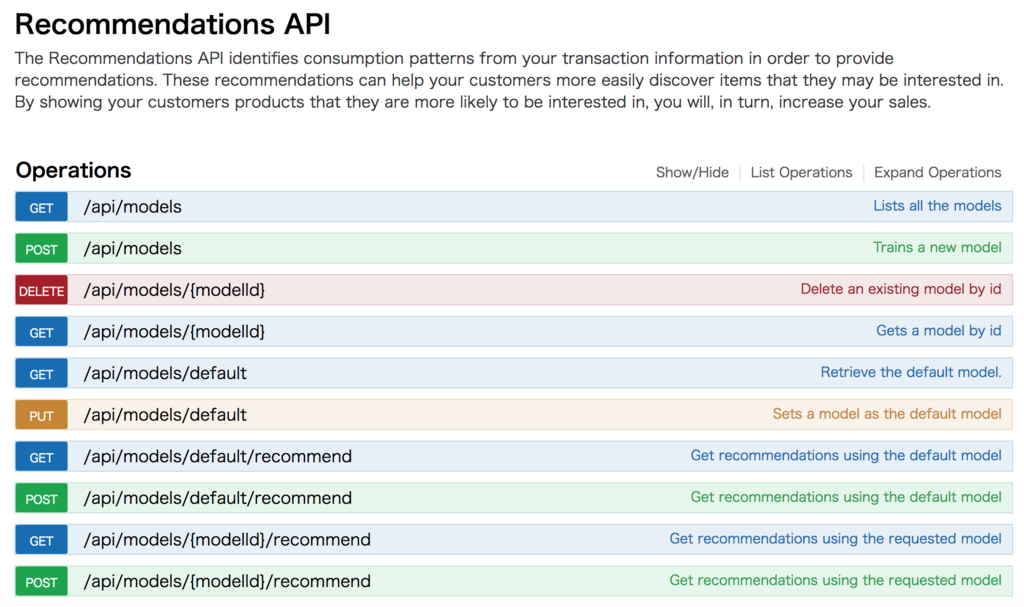
Azure ポータルの Outputs メニューを確認し、「RECOMMENDATIONSSWAGGER」の URL から、Swagger UI を開きます。

モデルをトレーニングするためには、POST /api/models API を使います。
POST https://<service_name>.azurewebsites.net/api/models
x-api-key: your_api_key
Content-Type: application/json
{
"description": "Simple recommendations model",
"blobContainerName": "input-files",
"usageRelativePath": "trainUsage",
}
API Key は、「ADMINPRIMARYKEY」に記載されているキーを Swagger UI に貼り付けます。下記のようなレスポンスが返ってくれば、成功です。
{
"id": "70f8d6f2-5cb2-4fe6-a311-9f64fcde6824",
"description": "Simple recommendations model",
"creationTime": "2018-10-21T06:13:39.5996404Z",
"modelStatus": "Created",
"parameters": {
"blobContainerName": "input-files",
"usageRelativePath": "trainUsage",
"supportThreshold": 6,
"cooccurrenceUnit": "User",
"similarityFunction": "Jaccard",
"enableColdItemPlacement": false,
"enableColdToColdRecommendations": false,
"enableUserAffinity": true,
"enableUserToItemRecommendations": false,
"allowSeedItemsInRecommendations": false,
"enableBackfilling": true,
"decayPeriodInDays": 30
}
}
トレーニングの完了を確認する
トレーニングした結果確認には、GET /api/models/{modelId} API を使います。モデルIDは、先ほどの API のレスポンスにある id です。
GET https://<service_name>.azurewebsites.net/api/models/70f8d6f2-5cb2-4fe6-a311-9f64fcde6824
x-api-key: your_api_key
数分でトレーニングが完了し、下記のようなレスポンスが返ってきます。
{
"id": "70f8d6f2-5cb2-4fe6-a311-9f64fcde6824",
"description": "Simple recommendations model",
"creationTime": "2018-10-21T06:13:39.5996404Z",
"modelStatus": "Completed",
"modelStatusMessage": "Model Training Completed Successfully",
"parameters": {
"blobContainerName": "input-files",
"usageRelativePath": "trainUsage",
"supportThreshold": 6,
"cooccurrenceUnit": "User",
"similarityFunction": "Jaccard",
"enableColdItemPlacement": false,
"enableColdToColdRecommendations": false,
"enableUserAffinity": true,
"enableUserToItemRecommendations": false,
"allowSeedItemsInRecommendations": false,
"enableBackfilling": true,
"decayPeriodInDays": 30
},
レコメンドを取得する
今回は、Item-to-Item Recommendations を使ってみます。レコメンドを取得するには、GET /api/models/{modelId} API を使います。itemId には、「catalog.csv」内の任意のデータを指定します。
GET https://<service_name>.azurewebsites.net/api/models/70f8d6f2-5cb2-4fe6-a311-9f64fcde6824/recommend?itemId=4XZ-00006
x-api-key: your_api_key
Content-Type: application/json
指定した商品のレコメンドが、下記のようなレスポンスが返ってくれば成功です。
[
{
"recommendedItemId": "fkf-00642",
"score": 0.006606797222048044
},
{
"recommendedItemId": "fkf-01145",
"score": 0.00028058543102815747
},
{
"recommendedItemId": "dhf-00285",
"score": 0.0000208172423299402
},
{
"recommendedItemId": "6gq-00364",
"score": 0
},
{
"recommendedItemId": "qr2-00011",
"score": 0
},
{
"recommendedItemId": "qq2-00031",
"score": 0
},
{
"recommendedItemId": "p2w-00004",
"score": 0
},
{
"recommendedItemId": "aaa-02875",
"score": 0
},
{
"recommendedItemId": "gza-00202",
"score": 0
},
{
"recommendedItemId": "r4t-00009",
"score": 0
}
]
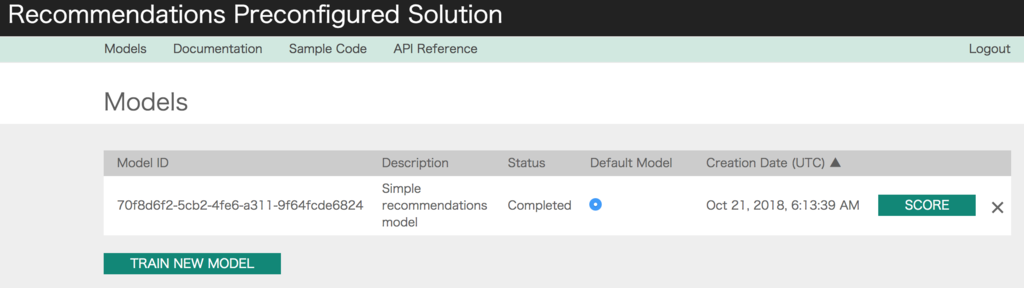
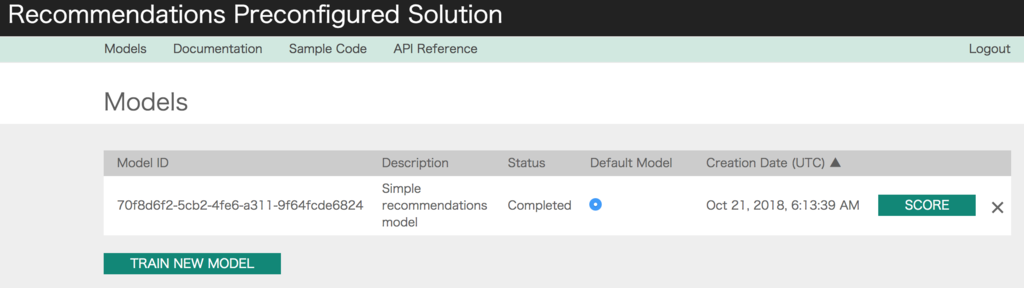
なお、API だけでなく、Web のユーザーインターフェースも提供されています。同様に、モデルのトレーニングやレコメンドの取得を行うことができます。

ユーザーインターフェースの URL は、Azure ポータルの Outputs メニューの「RECOMMENDATIONSUI」から取得できます。
まとめ
Cognitive Services で提供されていた頃に比べるとひと手間かかりますが、ARM テンプレートを使ってサクッとデプロイできるので、お手軽にレコメンド API を構築できます。
レコメンド機能をアプリケーションに追加してみると楽しいので、ぜひ試してみてください。