Azure Cosmos DB は Gremlin API をサポートしているので、グラフデータベースとして使うことができますが、作成したグラフを Web アプリケーションに組み込むためには、別途可視化する手段が必要になります。
公式ドキュメントではいくつかのソリューションが紹介されていますが、今回は Linkurious Enterprise を試してみました。
docs.microsoft.com
Azure Cosmos DB の Gremlin API
Linkurious Enterprise で可視化するグラフデータベースは、前回の記事で作成したデータを使います。
gooner.hateblo.jp
Linkurious Enterprise とは
Linkurious Enterprise は、フランスの Linkurious 社が提供しているグラフデータを可視化する分析ソリューションです。
Linkurious Server は Node.js ベースのサーバーで、バックエンドのグラフデータベースに対して読み取りや書き込みを行う REST API を提供します。
グラフを可視化するための Web アプリケーションとして、ダッシュボードのユーザーインターフェースも提供します。

UI / Logic / Data の3層アーキテクチャとなっており、グラフデータベースは Neo4j と Cosmos DB の2つに対応しています。
Linkurious Enterprise をインストールする
Linkurious Enterprise のインストールは、Windows / Linux / Docker の3つの方法があります。今回は、Azure VM の Windows Server 2022 にインストールする方法を選択しました。インストール自体は簡単なので、管理者マニュアルに沿って進めれば OK です。

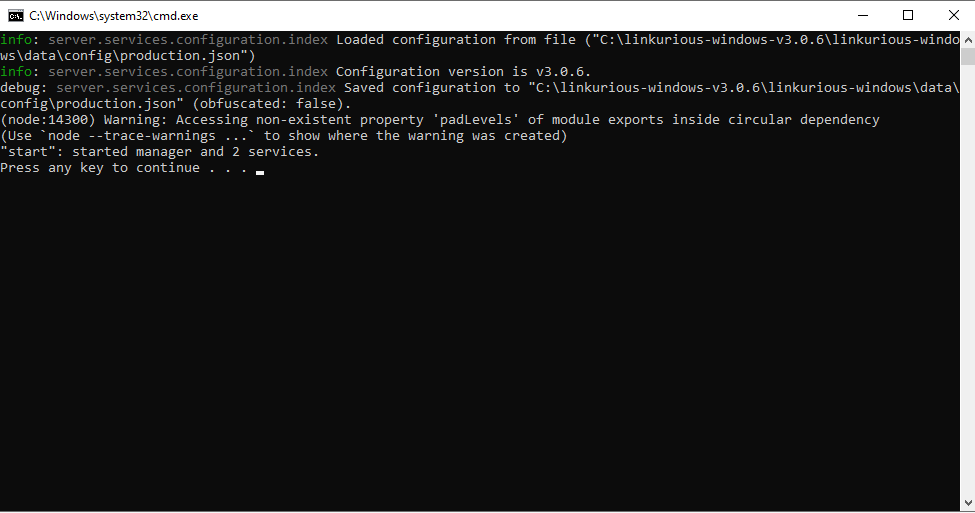
Linkurious Enterprise のモジュールの zip を展開し、start.bat を起動すると Linkurious Server が立ち上がります。本番運用では、Windows Service に登録する形を取ります。

Linkurious Enterprise の構成を設定する
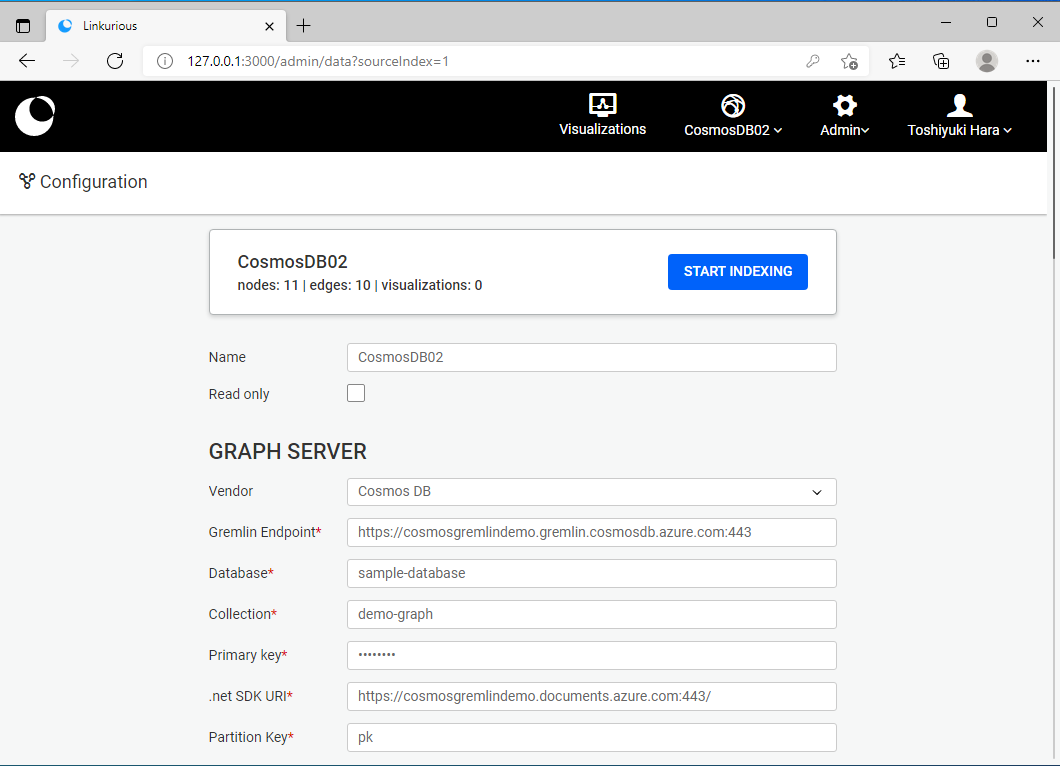
ブラウザで localhost:3000 を開くと Linkurious Enterprise のダッシュボードが起動するので、グラフデータベースの接続情報を登録します。
Gremlin Endpoint と .NET SDK URI は Azure ポータルから取得できます。

グラフデータベースのインデックス検索用のサーバーを指定する必要があります。今回は組み込みの Elasticsearch を選択しましたが、本番運用ではインデックスの自動更新に対応している Azure Cognitive Search などを使うことになりそうです。

ここまでの構成が完了すると、Cosmos DB の Schema を自動認識してくれます。

その他に、ユーザー情報などを管理するデータベースに SQLite を使っていますが、本番運用では Azure SQL Database などを使う必要があります。
Linkurious Enterprise でグラフを可視化する
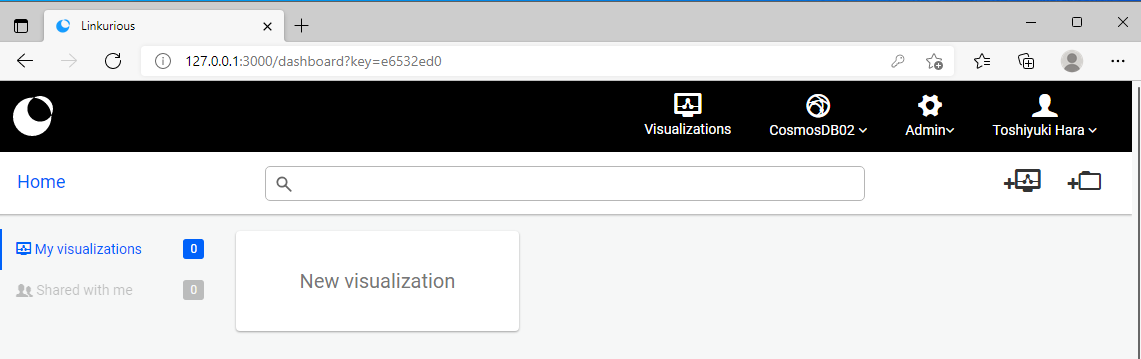
Linkurious Enterprise では、Visualization を作成して可視化したグラフを管理します。

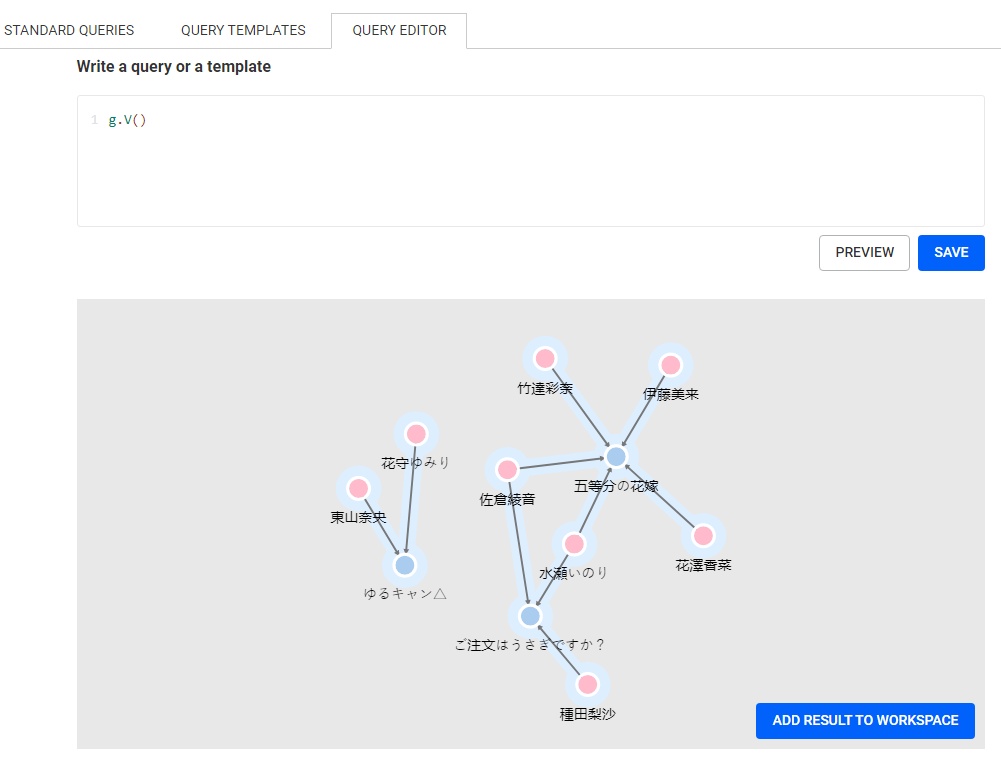
Visualization では、Gremlin クエリで取得した結果をグラフ化します。今回は、g.V() ですべてのグラフデータを表示します。

Visualization で可視化されたグラフは、ノードとエッジの色やアイコンを指定してデザインを変更できます。

可視化するグラフを作成できたら、Visualization として保存します。

Linkurious Enterprise のグラフを Web アプリケーションに組み込む
Visualization をそのまま Web アプリケーションに組み込むこともできますが、今回は Widget を使うシンプルな方法で行います。
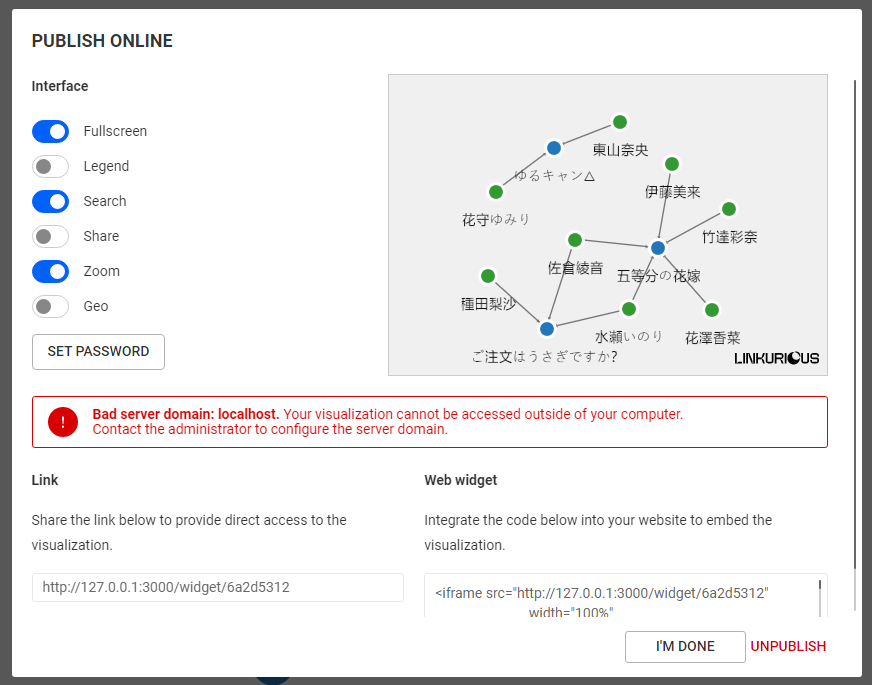
Visualization を Publish することで、Widget という形で静的なグラフとして HTML の iframe に組み込めるようになります。

Widget のオプションとして、Fullscreen / Search / Zoom を有効にしてみました。Link の URL が発行されるので、それを iframe として HTML に埋め込みます。
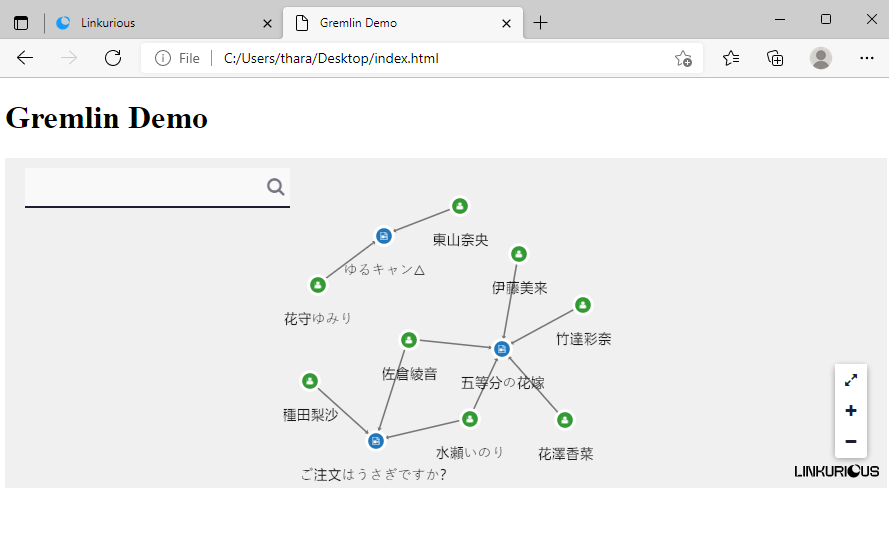
<!DOCTYPE html> <html> <head> <title>Glemrin Demo</title> <meta charset="utf-8" /> </head> <body> <h1>Glemrin Demo</h1> <iframe src="http://127.0.0.1:3000/widget/6a2d5312" width="100%" height="330" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> </iframe> </body> </html>
ブラウザで HTML ファイルを開くと、Web ページにグラフが表示されます。検索、最大化、拡大縮小の機能も提供されていることを確認できます。

Widget は静的なグラフなので、Cosmos DB のグラフデータに変更が入ったら Publish し直す必要があります。
常に最新のグラフデータを表示させるためには、Visualization をそのまま Web アプリケーションに組み込む方法を採用することになります。
Gremlin クエリでフィルターしたグラフを可視化する
最後に、前回の記事で試した Gremlin クエリの結果を可視化してみます。
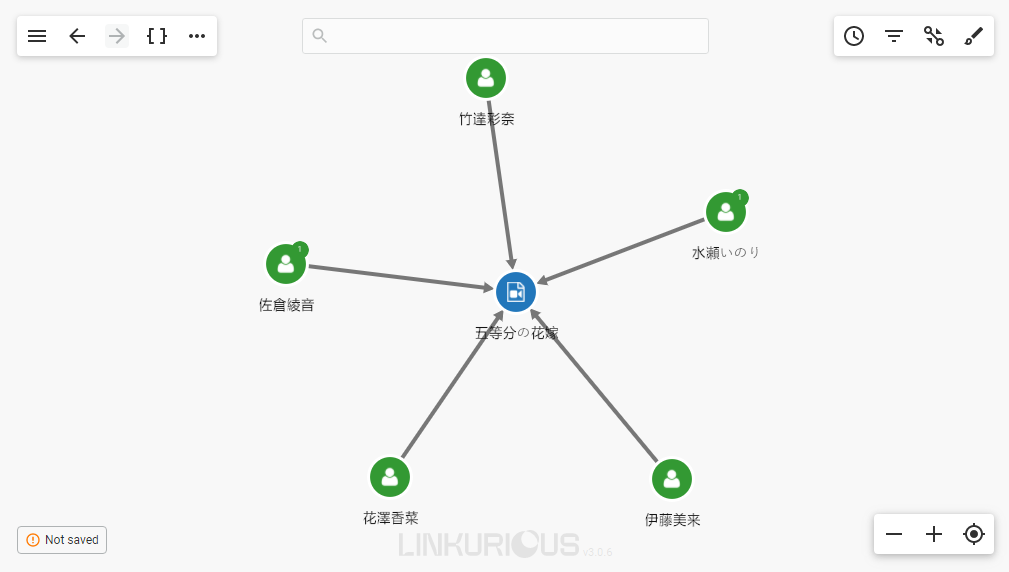
五等分の花嫁に出演している声優を検索すると、5人の声優を取得できます。
g.V('5toubun').inE('acted-in').outV().hasLabel('person').path()

水瀬いのりが出演している作品を検索すると、2つの作品を取得できます。
g.V('inori').outE('acted-in').inV().hasLabel('product').path()

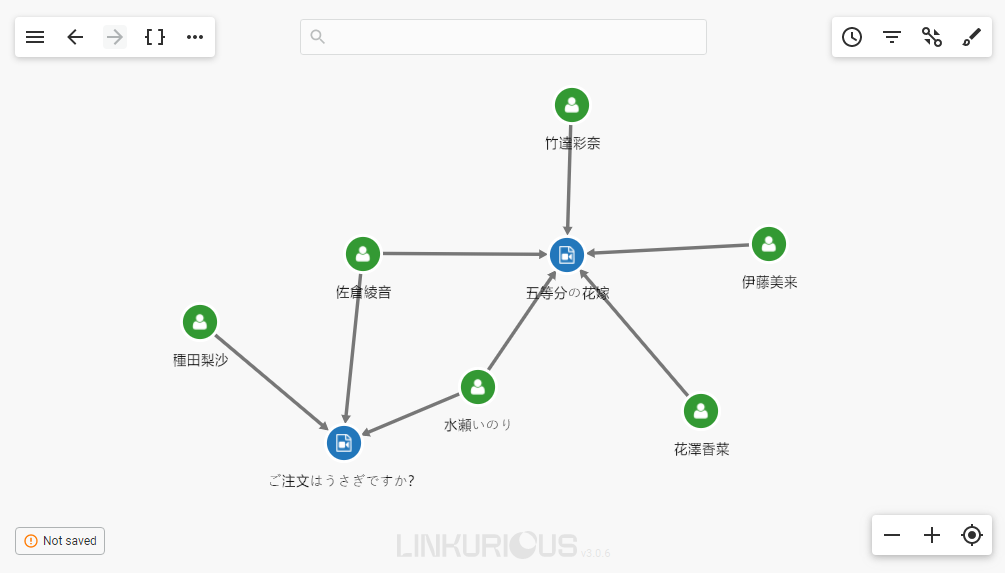
水瀬いのりが出演している作品に出演している声優を検索すると、6人の声優を取得できます。
g.V('inori').outE('acted-in').inV().hasLabel('product').inE('acted-in').outV().hasLabel('person').path()

まとめ
Azure Cosmos DB Gremlin API のグラフデータを Linkurious Enterprise で可視化してみました。インストールがシンプルでダッシュボードも使いやすく、マニュアルも丁寧に記載されており、面白いソリューションだと思います。
今回の検証は、 Linkurious の公式サイトからコンタクトを取って、無償のトライアルライセンスを発行してもらいました。
業務で本番運用するためには有償ライセンスが必要となりますので、Linkurious 社に問い合わせてください。(割といいお値段でした)
なお、Linkurious Enterprise は Azure Marketplace でも提供されていますが、現時点では使えませんのでご注意ください。(将来的には使えるようになるらしい)