公式のチュートリアル手順で簡単に動かせると思っていましたが、環境構築に少し手間取ったので、まとめておきます。
Your First ASP.NET Core Application on a Mac Using Visual Studio Code — ASP.NET documentation
環境構築
最近購入した MacBook Pro を MacOS Sierra にアップグレードしたので、ほぼクリーンインストールな環境です。
1. nodejs
こちらのリンクからインストーラーをダウンロードして、インストールします。
2. Homebrew
次のコマンドで Homebrew をインストールします。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
3. OpenSSL
次のコマンドで OpenSSL をインストールします。
brew update brew install openssl ln -s /usr/local/opt/openssl/lib/libcrypto.1.0.0.dylib /usr/local/lib/ ln -s /usr/local/opt/openssl/lib/libssl.1.0.0.dylib /usr/local/lib/
4. .NET Core SDK
こちらのリンクから official installer をダウンロードして、インストールします。
しかし、インストールしただけでは、ターミナルで dotnet コマンドを認識しません。
そのため、次のコマンドでパスを通す必要があります。
ln -s /usr/local/share/dotnet/dotnet /usr/local/bin/
以上で、必要最低限の環境構築が完了しました。
Hello World
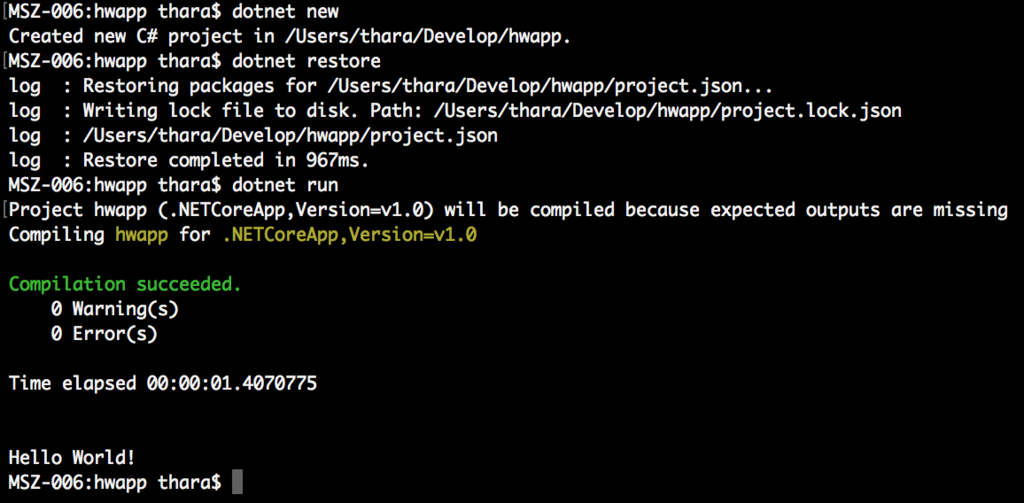
これでやっと、Hello World のプログラムを動かすことができます。
mkdir hwapp cd hwapp dotnet new dotnet restore dotnet run

Visual Studio Code
クロスプラットフォームなエディターの Visual Studio Code をインストールします。
code.visualstudio.com
合わせて、C# の拡張機能もインストールしておきます。
marketplace.visualstudio.com
インストールしただけでは、ターミナルで code コマンドを認識しません。
そのため、VS Code を起動して、[Command]+[Shift]+[P]キーを入力し、code コマンドをインストールします。
Shell Command: Install 'code' command in PATH
あと、Dock から VS Code を起動するには、展開した ZIP ファイルの .app ファイルを [アプリケーション] フォルダに移動する必要があります。
Yeoman
Web アプリのテンプレートを自動作成してくれる Yeoman をインストールします。
ASP.NET Core のジェネレータと Bower も合わせて、次のコマンドでインストールします。
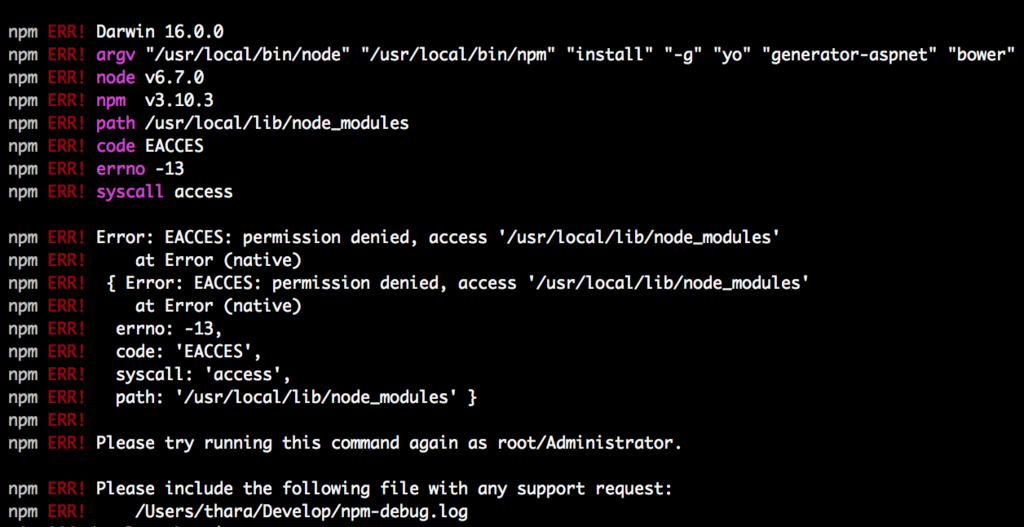
npm install -g yo generator-aspnet bower
しかし、インストールに失敗してしまいます。

どうやら、インストール先のディレクトリにアクセス権限がないようです。
ググってみると、いくつかの対応方法がありましたが、今回は sudo コマンドでインストールすることにしました。
sudo npm install -g yo generator-aspnet bower
ASP.NET Core MVC を実行する
Yeoman を使ってスキャフォールディングした ASP.NET Core MVC のアプリケーションを作成します。
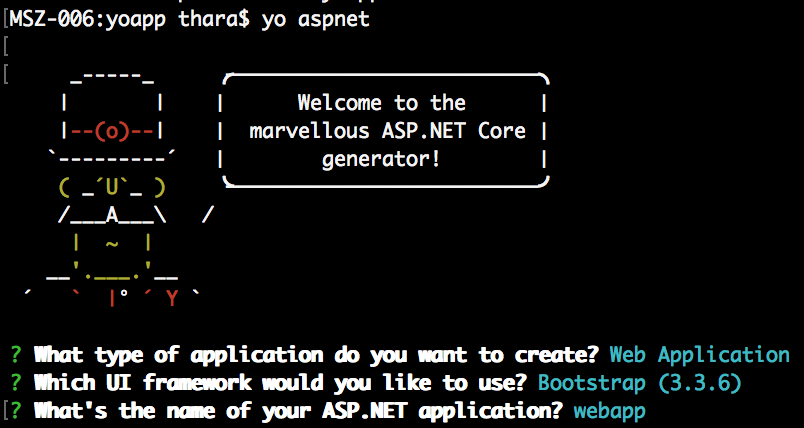
yo aspnet
Web Application → Bootstrap (3.3.6) を選択して、プロジェクトを作ります。

NuGet パッケージを復元してアプリを実行します。
cd webapp
dotnet restore
dotnet run
ブラウザから localhost:5000 にアクセスすると、次のような画面が表示されます。

一旦アプリを終了し、次のコマンドで VS Code を起動します。
code .
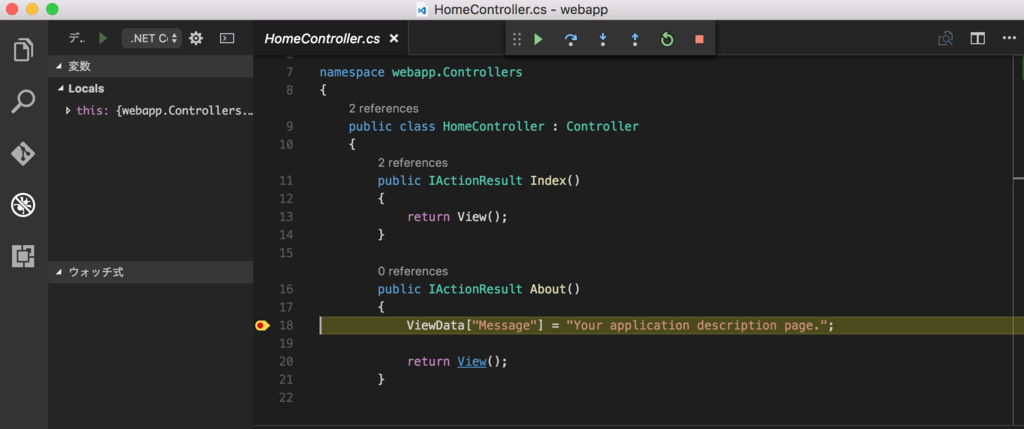
ブレイクポイントを置いて実行すると、デバッグを止めることができます。

まとめ
ASP.NET Core には期待しているので、Mac にも少しずつ慣れながら、試していきたいと思います。